如何使用jQuery构建一个简单且效果好的表格过滤器? 我不介意分页。
list -> select data of database.
我不想使用插件,我更喜欢使用短代码。
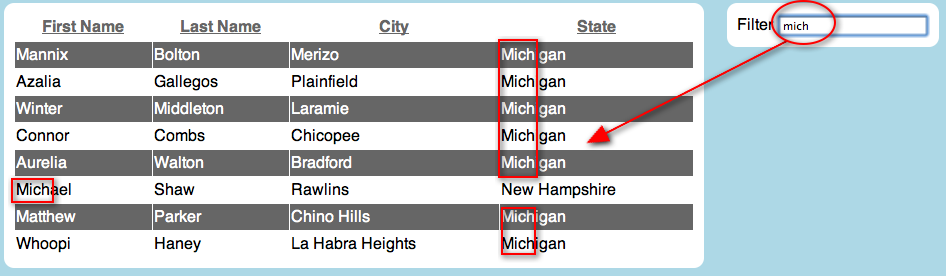
例子:

最佳答案
$('#inputFilter').keyup(function() {
var that = this;
$.each($('tr'),
function(i, val) {
if ($(val).text().indexOf($(that).val()) == -1) {
$('tr').eq(i).hide();
} else {
$('tr').eq(i).show();
}
});
});
关于javascript - 如何使用 jQuery 构建一个简单的表格过滤器?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7051800/