我想使用 Foundation 工具提示: http://foundation.zurb.com/docs/components/tooltips.html
根据说明:我将这段代码放在 body 中:
<script>
document.write('<script src=/js/vendor/'
+ ('__proto__' in {} ? 'zepto' : 'jquery')
+ '.js><\/script>');
</script>
并使用:
<script src="/js/foundation.min.js"></script>
和:
<script>
$(function(){
$(document).foundation();
})
</script>
我在 body
<span data-tooltip class="has-tip" title="Tooltips are awesome, you should totally use them!">extended information</span>
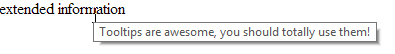
但它不起作用:

现在我该怎么做才能得到这样的工具提示?

最佳答案
我没用过:
<script src="/js/custom.modernizr.js"></script>
并且没有下载 CSS:http://foundation.zurb.com/download.php
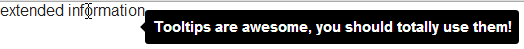
我使用它们并且工具提示现在可以工作了:

关于javascript - 为什么我的基础工具提示不起作用?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16578058/