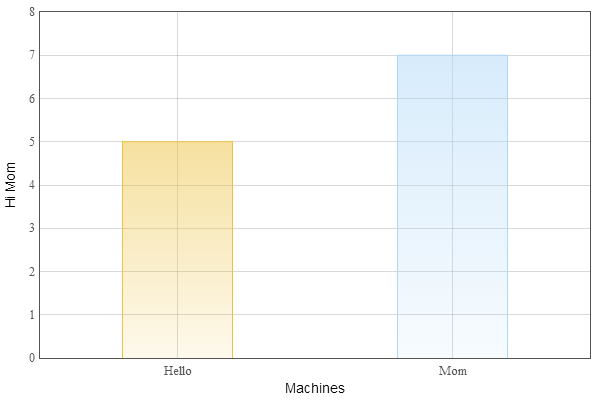
我正在使用 Flot图书馆 angular-flot .我有一个固定大小的图表,当有 f.e. 时看起来不太好。 1 或 2 格。您可以在下面看到 2 个柱的示例:

条形图试图分布在 x 轴的整个长度上。我想让它们居中——它们应该从中间“开始”并水平展开。这在 Flot 中可能吗?
我对酒吧的选择:
options: {
series: {
bars: {
show: true,
barWidth: 0.4,
lineWidth: 1,
align: 'center',
fillColor: {
colors: [{
opacity: 0.5
}, {
opacity: 0.1
}]
}
}
},
xaxis: {
mode: 'categories',
axisLabel: 'Machines',
axisLabelUseCanvas: true,
axisLabelFontSizePixels: 14,
axisLabelFontFamily: 'RobotoLight, Helvetica Neue, Helvetica',
axisLabelPadding: 10
},
yaxis: {
axisLabel: metricName,
axisLabelUseCanvas: true,
axisLabelFontSizePixels: 14,
axisLabelFontFamily: 'RobotoLight, Helvetica Neue, Helvetica',
axisLabelPadding: 10
},
grid: {
hoverable: true,
clickable: false,
borderWidth: 1
}
}
最佳答案
关于javascript - 如何在 Flot 图表中居中条形图?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24077053/