我在页面上有以下链接:
<a href="/go/some/where.htm">...</a>
它位于构成 google.maps.InfoWindow 框(本身没有点击事件)的 HTML 中。当用户将鼠标移到映射图钉上时,会出现此信息框。无论出于何种原因,当用户单击信息框中的链接时,它不会触发,我正试图找出原因。
代码库很大,我不知道 preventDefault 或传播停止的确切位置。有更容易的方法吗?我能否以某种方式挂接到事件流中,以显示阻止点击的原因?
最佳答案
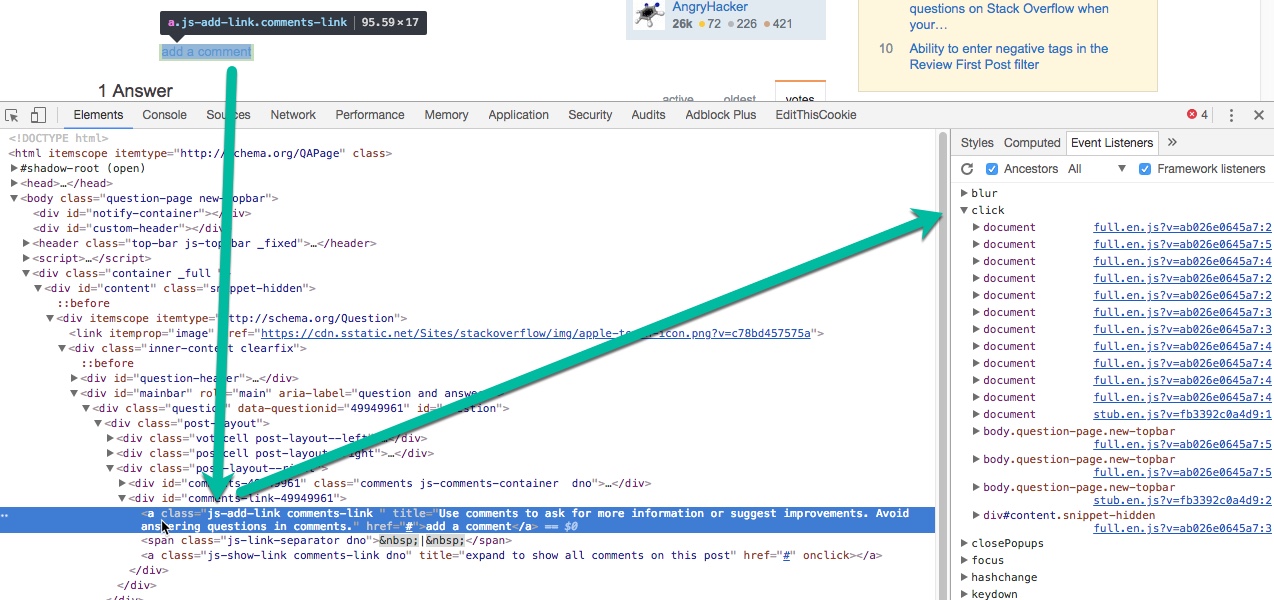
除了 Wyatt 提到的 JavaScript 调试器之外,您还可以在 Chrome 开发者工具中检查任何 DOM 元素上的事件监听器。右键单击该元素 > Inspect:选择右侧的 Event Listeners 选项卡。
关于javascript - 如何找出阻止点击发生的原因?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49949961/