有没有办法确定当您单击 HTML 页面中的某个项目时调用的 Javascript 函数,该项目将 JS 绑定(bind)到单击事件(使用 jQuery 添加,而不是 onClick 标记属性) ?
很明显,这个网站不是我的,代码也被压缩了。
最佳答案
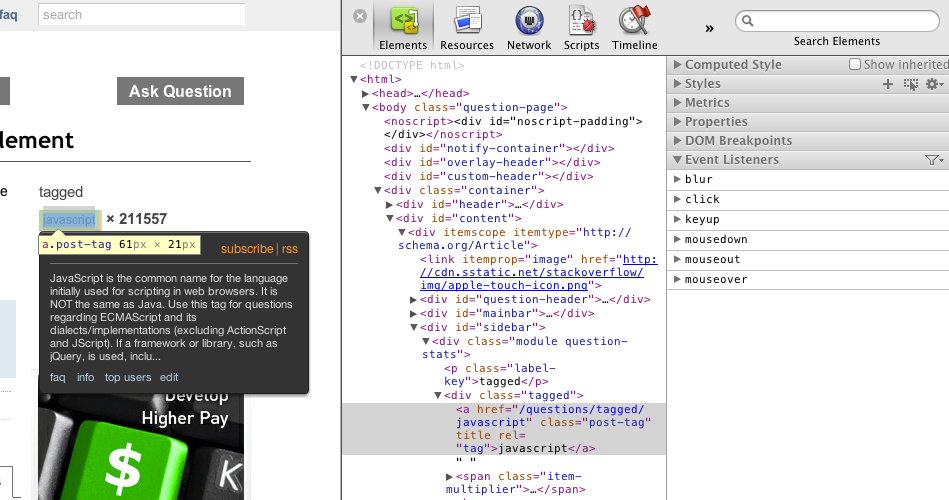
这在所有主流浏览器的开发者工具中都可用(通常按 F12 打开)。
例如,在 Chrome 中,右键单击元素,检查元素。
然后展开右侧的“事件监听器”选项卡,找到“单击”并将其展开。它应该为您提供有关点击事件的所有潜在监听器的列表,包括那些会从冒泡中捕获的监听器以及指向函数的链接及其在文件中的位置。
诚然,它可能需要一些搜索。如果代码被缩小,大多数开发人员工具都可以为您扩展它(例如 Chrome 等 webkit 浏览器中的“ pretty-print ”选项或 IE 中的“格式化 javascript”工具)或使用外部工具,例如http://jsbeautifier.org/ .

关于javascript - 确定单击元素时调用的 Javascript 函数,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10649305/