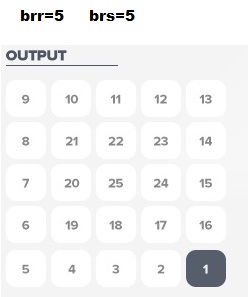
我需要创建一个二维数组,其维度在输入字段中指定。并填充生成的字段,使其从右下角开始顺时针旋转。

我设法创建了二维数组,但我不知道如何填充它。感谢您的帮助。
$("button").click(function()
{
var brr=parseInt($("#brr").val());
var brs=parseInt($("#brs").val());
for (i=1; i<=brs; i++)
{
for (j=1; j<=brr; j++)
{
$("#output").append("<div class='k'>o</div>");
}
$("#output").append("<br/>");
}
})
最佳答案
是这样的吗?
http://jsfiddle.net/mig1098/d0beygLp
$("#button").click(function()
{
$("#output").html('');
var brs1=parseInt($("#brs1").val());
var brs2=parseInt($("#brs2").val());
var c=0;
for (i=1; i<=brs1; i++){
for (j=1; j<=brs2; j++){
$("#output").append("<div class='k'>"+c+"</div>");
c++;
}
$("#output").append("<div class=\"clearfix\"></div>");
}
});
关于javascript - 如何创建一个由用户指定尺寸的二维数组(在 jQuery 中),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27491271/