有什么方法或工具可以检查哪些JavaScript在 Internet Explorer 中单击按钮后运行函数?
最佳答案
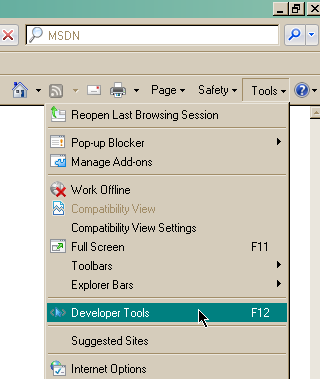
尝试 IE8 脚本调试器(在开发人员工具 (F12) 下)。开发人员工具有几个选项卡,其中之一是“脚本”。在那里,您需要使用“开始调试”按钮(它变为“停止调试”,如屏幕截图所示),然后寻找带有“暂停”(||) 符号的按钮同一个工具栏。请注意,

(来源:piskvor.org)

(来源:piskvor.org)
它允许您设置“在下一条指令处中断”;这样做,调试器将在要执行的 JS 的下一行打开。如果您单步执行按钮的所有事件处理程序,您将看到那里调用的是什么。
如果您对页面有一定的控制权,您可能希望禁用鼠标悬停和类似的处理程序,因为它们也会触发调试器。
关于javascript - 在 Internet Explorer 中单击按钮后检查运行哪个 JavaScript 函数,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/2183412/