我使用下面的代码来换行用户在文本区域中输入的长文本以进行评论:
function addNewlines(comments) {
var result = '';
while ($.trim(comments).length > 0) {
result += comments.substring(0,70) + '\n';
comments = comments.substring(70);
}
return result;
}
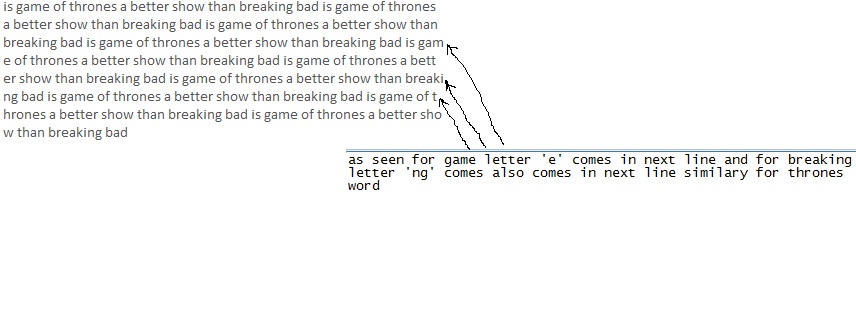
问题显示在下面的屏幕截图中。关于如何解决它的任何想法?我们是否可以使用lastindexof("") 方法获取子字符串中的最后一个空格来从逻辑上解决这个问题?任何人都可以调整这段小代码以使其正确吗?

最佳答案
我相信用 CSS 包装文本是更好的解决方案,但是这里有一个链接可能会有帮助 wrap-text-in-javascript
顺便说一句,我记得也有一个用于包装文本的 JQuery 插件。
关于javascript - 将文本单词换行,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16141095/