我正在使用 puppeteer 将带有 highchart.js 图表的网站导出为 A4 PDF。我对 PDF 内容有疑问。
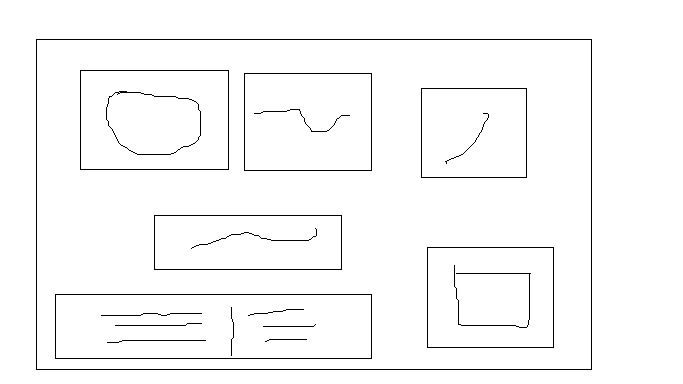
正如您在 pdf 中看到的那样,我的图表根本没有响应。我想以 1920x1080 捕获我的内容并将其放入 A4。
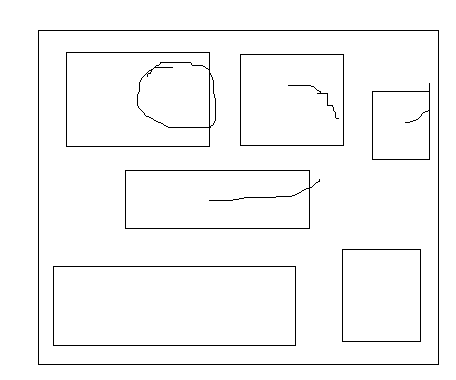
如果我在 PDF 中使用比例作为属性,那么 PDF 导出看起来不错。
return await page.pdf({
path,
printBackground: true,
landscape,
format: 'A4',
scale: await calculcateScale(landscape, rect.width, rect.height) //rect is x,y, width, height of my div
});
我不想使用比例,因为我需要将图表显示在多个页面上。
关于如何解决这个问题有什么想法吗?
其他 puppeteer 操作者代码:
我将视口(viewport)设置为:
defaultViewport: {width: 1920, height: 1080, deviceScaleFactor: 2}导航到我的页面...
等待带有我的图表的特定 div
await page.waitForSelector("#graphs");页 pdf
return await page.pdf({
path,
printBackground: true,
landscape,
format: 'A4',
});
最佳答案
关于javascript - PDF A4 页面中的网站内容不响应,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57570692/