我正在尝试使用 CompressionPlugin 压缩 webpack 包。 在我的 webpack 设置下面
网页包
const path = require('path');
const webpack = require('webpack');
const CompressionPlugin = require("compression-webpack-plugin")
module.exports = {
entry: ['babel-polyfill', './src/client.js'],
output: {
filename: 'bundle.js',
path: path.resolve(__dirname,'public')
},
plugins: [
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify('production'),
}
}),
new webpack.optimize.UglifyJsPlugin({
output: {
comments: false,
beautify: false,
},
compress: {
screw_ie8: true,
warnings: false
}
}),
new webpack.optimize.AggressiveMergingPlugin(),
new CompressionPlugin({
asset: "[path].gz[query]",
algorithm: "gzip",
test: /\.js$|\.css$|\.html$/,
threshold: 10240,
minRatio: 0.8
})
],
watch: true,
module:{
loaders:[
{
test:/\.js$/,
exclude:/node_modules/,
loader: 'babel-loader',
query:{
presets: ['react','es2015','stage-1'],
},
},
],
},
};
www
var port = normalizePort(process.env.PORT || '3000');
app.set('port', port);
var server = http.createServer(app);
server.listen(port);
server.on('error', onError);
server.on('listening', onListening);
索引.ejs
<body>
<DIV id="app"><%- reactComponent -%></DIV>
<script>window.INITIAL_STATE=<%- initialState -%></script>
<SCRIPT src="/bundle.js"></SCRIPT>
</body>
</html>
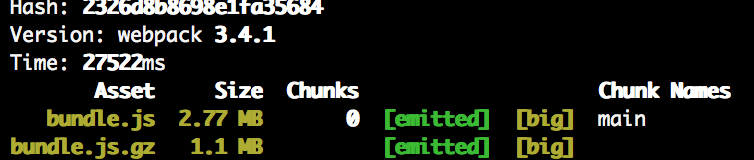
一切似乎都有效,但我不确定我是否以正确的方式进行, 我不确定它是否真的配置为使用 bundle.js.gz
最佳答案
当浏览器调用到达服务器时,它必须启用 gzip 编码:请求 header 必须包含如下内容:
接受编码:gzip、deflate、br
所有浏览器 support this但旧版浏览器可能没有。
您不必添加任何额外的 script 标签来让它工作。您引用 js 文件。
您正在使用 Node http 服务器提供您的文件,该服务器不知道如何处理 gzip 文件,除非直接访问。
当收到一个可以处理gzip 的请求时,服务器应该检查请求的文件是否也有它的归档版本并提供它。
我没有测试过this implementation但它似乎正在做你需要的事情:你必须调整你的 Node 服务器。
当使用 nginx 或 Apache 提供文件时,启用 gzip 是一项设置。
希望对你有帮助
关于javascript - 使用插件压缩 webpack 包,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49844846/