这里有什么问题?我搜索了 StackOverflow,阅读了 Angular 和 PHP 手册,并尝试使用其他人使用的一些代码,但仍然没有解决问题。
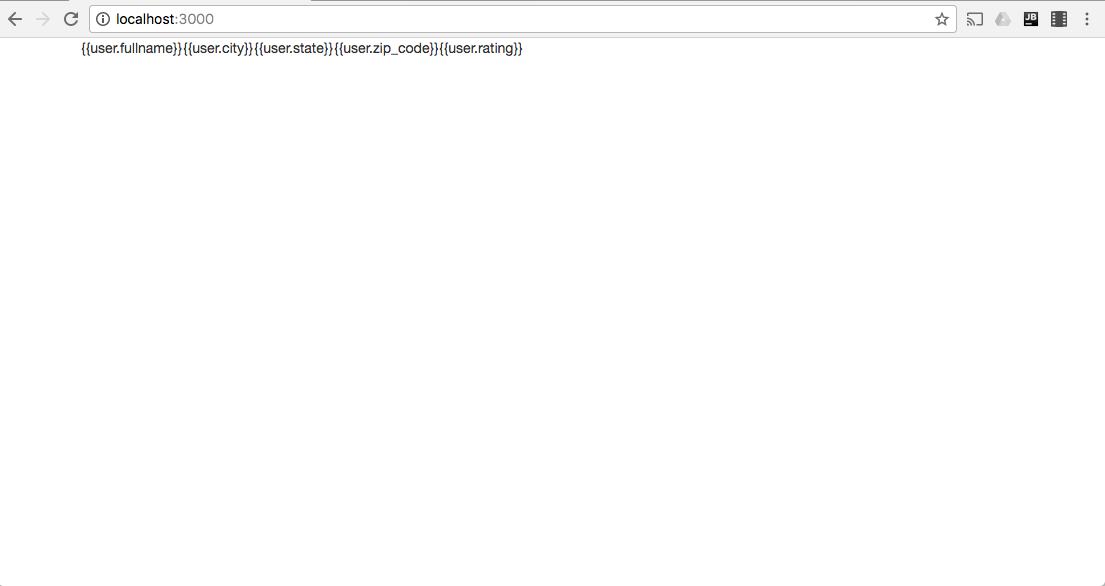
我无法弄清楚为什么没有响应数据以及为什么 {{user.variable_names}} 未解析,运行代码时没有显示任何内容。我已经尽可能地调试了,但还是不走运。
市场 Controller .js
var OrchidApp = angular.module('OrchidApp', ['ui.router', 'ngCookies']);
OrchidApp.controller('MarketController', function ($http, $scope) {
$http.get('market.php')
.then(function (response) {
$scope.users = response;
});
});
市场.php
<?php
include 'dbConfig.php';
$sel = mysqli_query($con,"select * from Chef");
if (!$sel) {
printf("Error: %s\n", mysqli_error($con));
exit();
}
$data = array();
while ($row = mysqli_fetch_array($sel)) {
$point = array("fullname"=>$row['fullname'],"city"=>$row['city'],"state"=>$row['state'],"zip_code"=>$row['zip_code'],"rating"=>$row['rating']);
array_push($data, $point);
}
echo json_encode($data);
index.html
<!doctype html>
<html lang="en" data-ng-app="OrchidApp">
<head>
<meta charset="utf-8">
<base href="/">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Orchid</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body class="container">
<div>
<table>
<tr ng-repeat="user in users" data-ng-controller="MarketController">
<td>{{user.fullname}}</td>
<td>{{user.city}}</td>
<td>{{user.state}}</td>
<td>{{user.zip_code}}</td>
<td>{{user.rating}}</td>
</tr>
</table>
</div>
<!-- Libraries -->
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.6.3/angular.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.1/angular-cookies.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular-ui-router/0.4.2/angular-ui-router.min.js"></script>
<!-- App Scripts -->
<script src="../server.js"></script>
<script src="../marketControllers.js"></script>
<script src="../dbHelpers/market.php"></script>
</body>
</html>

最佳答案
如果这是您的纯代码,那么您至少缺少 Angular Bootstrap 。换句话说,您需要通过自动或手动过程来初始化您的 Angular 应用程序。 如果你想要自动初始化,只需在你的 html 标签中加入这样的内容:
<html ng-app="optionalModuleName" ng-strict-di>
或者如果你想手动操作,你可以这样做:
angular.module('myApp', [])
.controller('MarketController', ['$scope', function ($scope) {
...
}]);
angular.element(function() {
angular.bootstrap(document, ['myApp']);
});
另外,你应该检查响应是否存在,这样你就不会得到意想不到的结果
在此处查看有关 bootstrap angular 的更多信息: https://docs.angularjs.org/guide/bootstrap
关于javascript - 为什么没有响应数据,为什么我的 AngularJS 应用程序中的变量未解析?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46941519/