在有人提示之前,我试过谷歌,但没有任何类型的直接答案或教程..
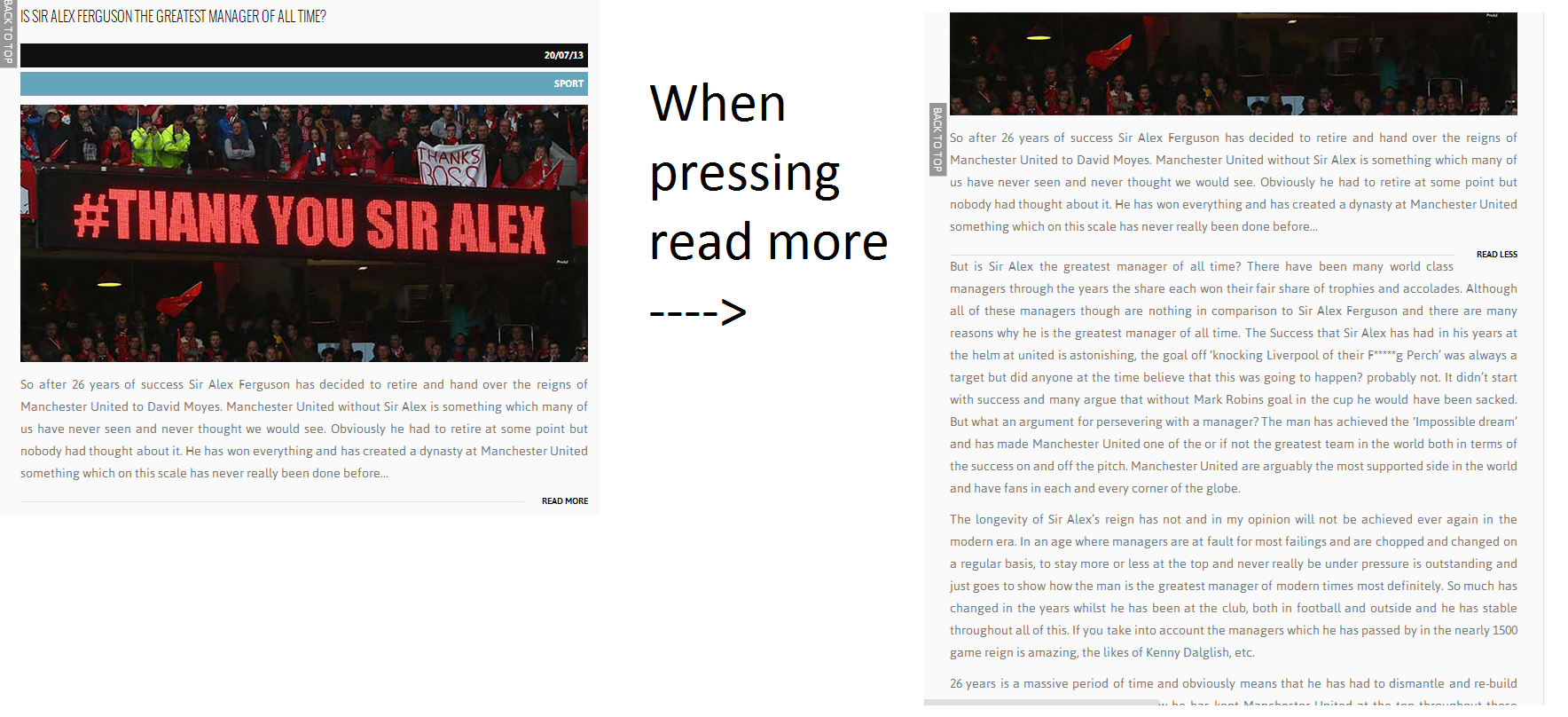
基本上我得到的文章中有一个段落,然后是一个*阅读更多"链接,它使用一些 javascript 显示更多内容,尽管最终这会减慢网站速度,因为文章的其余部分在那里,但只是隐藏了。
所以我的问题是如何设置 AJAX/PHP 来引入内容?我知道如何在 mysql 上建立数据库,我猜我在将文章存储在那里时需要在 MySQL 中键入它是正确的吗?抱歉,如果我说的一切都令人困惑,但我自己也感到困惑...如果有人可以为绝对初学者解释那会很棒,因为即使经过数小时的搜索,谷歌也不是我的 friend 。

认为我被误解了。上面的屏幕截图我已经实现了,但我现在想做的不是隐藏内容,而是在单击时显示它,以便使用 AJAX、数据库和 php 调用它
最佳答案
- 在文章表中添加“PreviewCutoffIndex”或类似内容。
- 在页面加载时,显示文章 HTML/内容直到截止索引。
- 对于“阅读更多”按钮,将文章标识符放入属性中
- 添加一个进行 Ajax 调用的点击处理程序,以加载文章的其余部分
标记看起来像这样(“data-article-id”来自页面加载时的 PHP):
<div>
<?php echo $mysqlResult["articleContent"]; ?>
</div>
<a id="moreButton" data-article-id="<?php echo $articleId; ?>" href='#'>Read More</div>
<div id="moreContent"></div>
Javascript(假设您要使用 JQuery):
$("#moreButton").on("click", function(e) {
e.preventDefault();
var articleId = $(this).attr("data-article-id");
// load article into "moreContent" div
$("#moreContent").load("content.php?articleId=" + articleId);
});
然后 PHP content.php 应该根据 $_GET("articleId") 为文章的其余部分返回文本(或更可能的标记)。
关于php - AJAX 显示/隐藏内容,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17774555/