我有一个包含样式字体的选择框
<select class="gfonts">
<option value="arial" style="font-family:arial;">Arial</option>
<option value="tahoma" style="font-family:tahoma;">Calibri</option>
<option value="segoe" style="font-family:segoe;">Segoe</option>
</select>
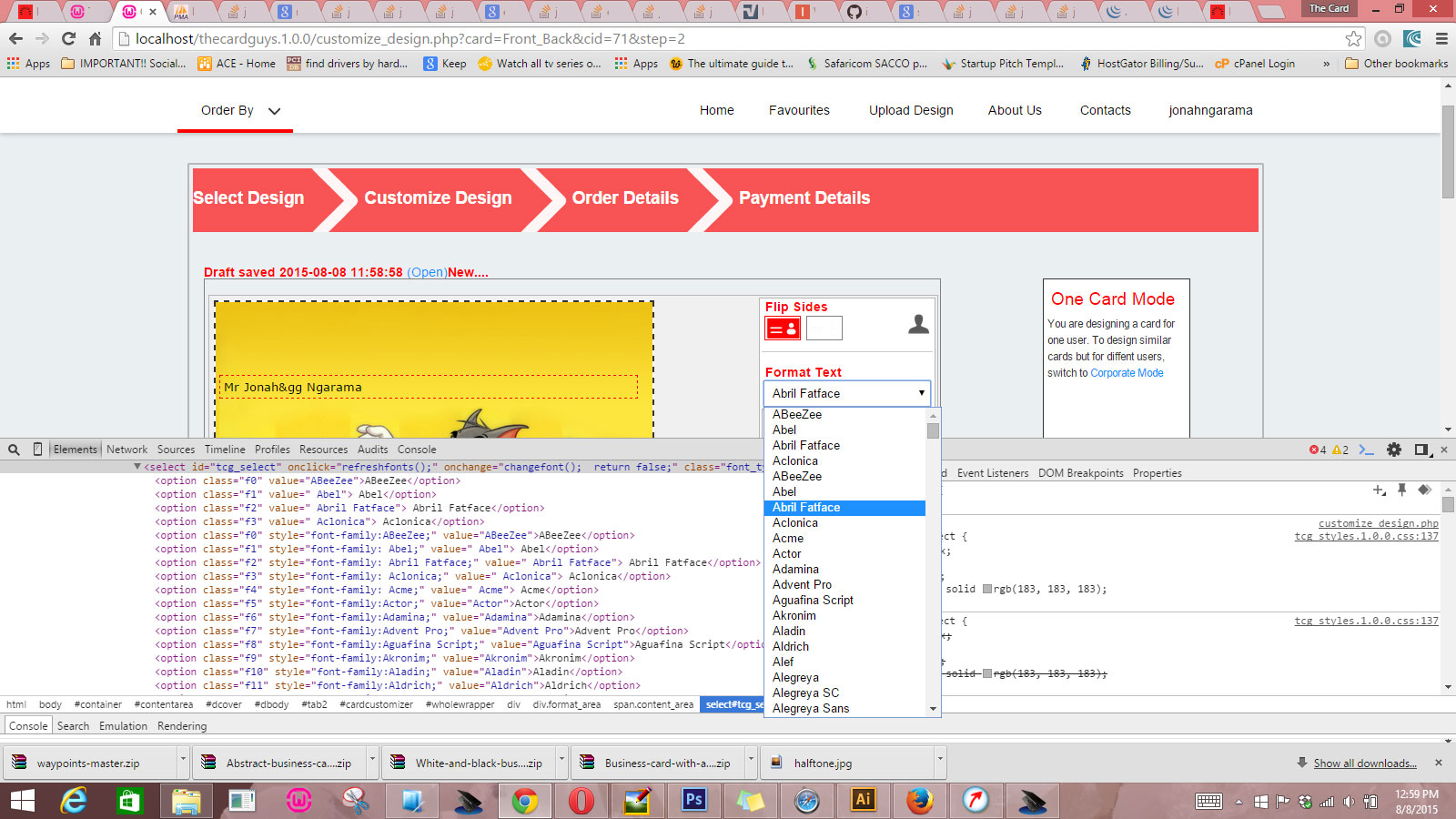
选项的样式正确,您可以在应用前预览字体。但我有 700 多种字体,选项 style(font-family) 不起作用。 已经尝试过此代码,但它仅在字体为 200 时有效。在此之上,预览将不起作用
var fontarray=allfonts.split(",");
var html='';
for(x=0;x<fontarray.length;x++)
{
html += '<option class="f'+x+'" style="font-family:'+fontarray[x]+';" value="' + fontarray[x] + '">' + fontarray[x] + '</option>';
}
$('.font_type').append(html);
最佳答案
从用户的 Angular 来看,将 700 种字体加载到一个列表中是没有意义的,我永远不会浏览所有的列表。您的客户可能想要修改该策略。
但是为了减轻浏览器的压力,您可以尝试在滚动列表时填充列表,而不是在加载时加载整个列表。我相信有一些模块,例如航路点(http://imakewebthings.com/waypoints/),您可以使用它们,但您必须进一步调查。
关于javascript - 使用 jquery 设置多个选项值的样式 : Code works for a few option values only,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31891065/