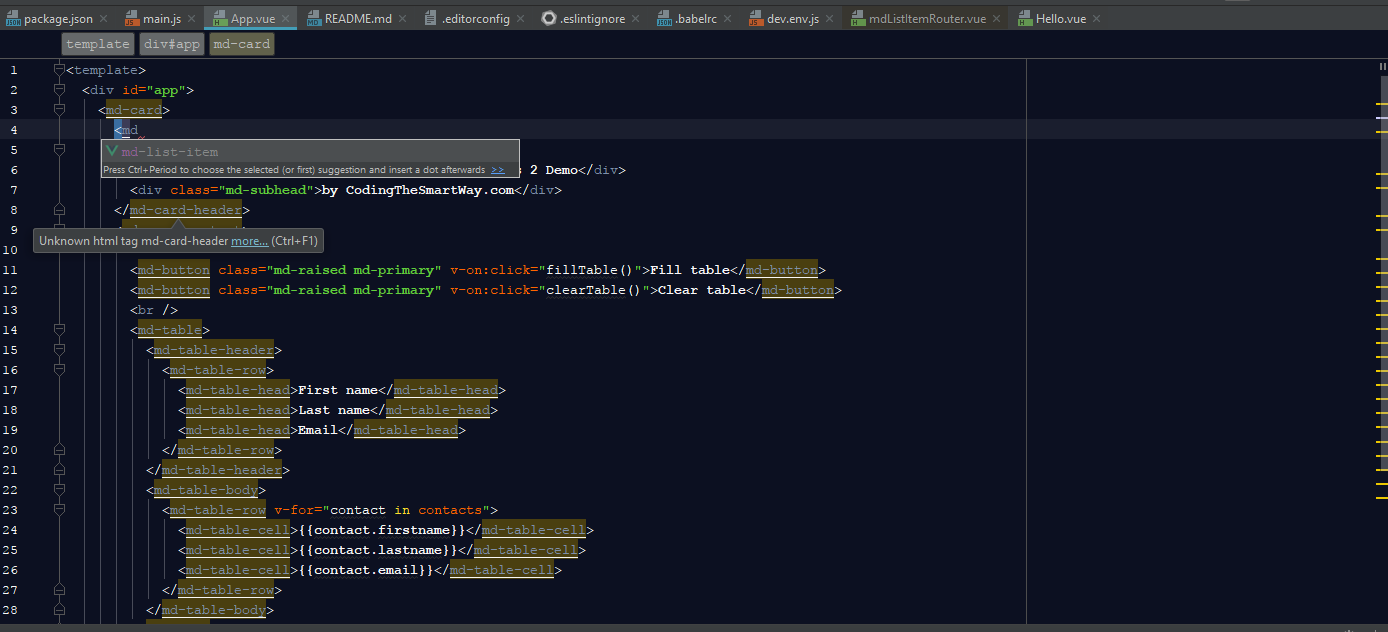
WebStorm 仅识别 <md-list-item>来自 VueMaterial 的 HTML 标记,其余的未在弹出窗口中列出,使用它们后我收到未知的 HTML 标记警告。
我的 main.js 看起来像这样:
import Vue from 'vue'
import VueMaterial from 'vue-material'
import 'vue-material/dist/vue-material.css'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
Vue.use(VueMaterial)
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})
我使用的是 WebStorm v2017.1.3
最佳答案
我遇到了同样的问题,我升级到WebStorm 2017.3,现在可以使用了。
关于vue.js - WebStorm 无法识别 Vue Material 组件 HTML 标签,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44047968/