最佳答案
组件不仅仅是一个模板...它是对模板、本地范围、逻辑方法和样式(特别是在范围内时)的整体封装。
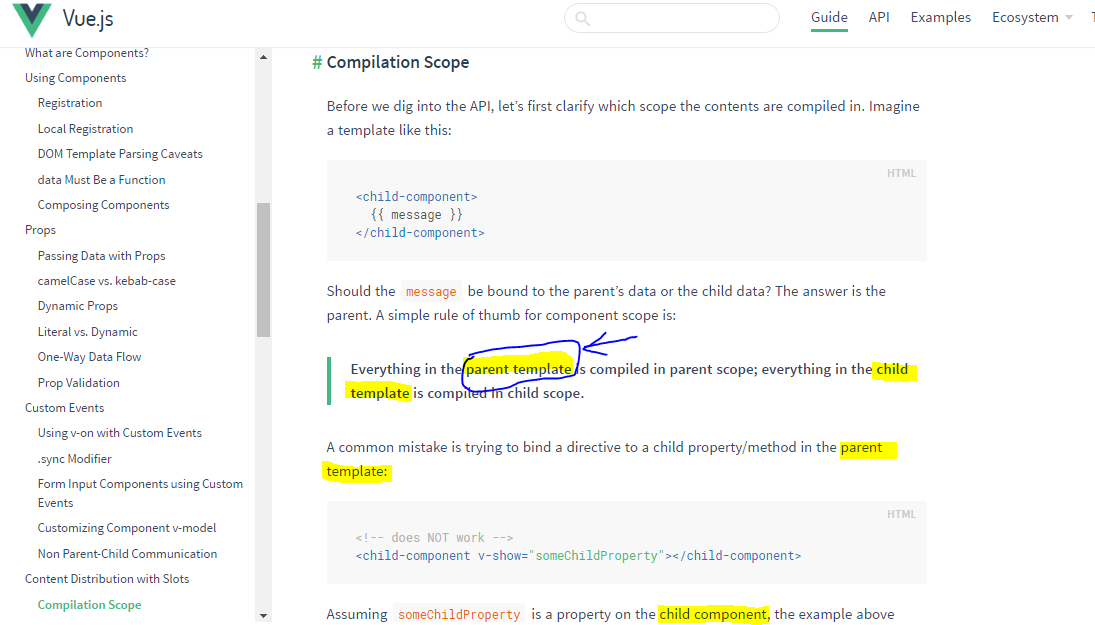
在这种特殊情况下,模板对于创建组件边界的视觉引用很有用,因为它很容易量化。出于所有意图和目的,对于本文档,您可以将它们视为相同,但了解两者之间的技术差异很重要。
关于vue.js - Dose 'parent template' 在 Vue 中意味着 'parent component '?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43884400/