我的错误:
components/main/Footer in ./node_modules/babel-loader/lib!./node_modules/vue-loader/lib/selector.js?type=script&index=0!./src/App.vue
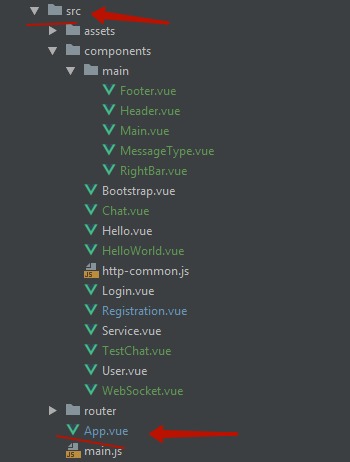
我的组件树在下面的屏幕截图中:
我的App.vue
<script>
import Footer from 'components/main/Footer';
export default {
components: {Footer},
name: 'app',
data () {
return {
msg: 'Welcome to your Vue.js powered Spring Boot App'
}
}
}
</script>
我的路由器:
import App from './../App'
Vue.use(Router);
export default new Router({
routes: [
{
path: '/main',
name: 'App',
component: App
},
我的配置:
'use strict'
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require('path')
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
// proxy all webpack dev-server requests starting with /api to our Spring Boot backend (localhost:8088)
'/api': {
target: 'http://localhost:8088',
changeOrigin: true
}
},
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: true,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: 'cheap-module-eval-source-map',
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true,
cssSourceMap: true
},
build: {
// Template for index.html
index: path.resolve(__dirname, '../target/dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../target/dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
}
有什么想法吗?
最佳答案
首先,请删除导入语句周围的引号。不知道为什么会有这些:) 其次,尝试将“.vue”添加到页脚导入
import Footer from './components/main/Footer.vue'
关于javascript - 找不到此依赖项: components/main/Footer in ./node_modules..../src/App.vue,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52415356/