我大约一个月前才开始使用 vue,到目前为止我很喜欢它。目前我在使用它时遇到了一些问题 isotope.js ,一个灵活的过滤/排序/布局库。
问题是 isotope 想要控制在布局中添加和删除元素(目前使用 jquery 完成)。如果我使用 jquery 添加项目,vue 不知道该项目的任何功能(查找事件等),如果我使用 View 添加,isotope 不知道如何排列元素。
我在 this fiddle 中说明了这个问题.请注意,单击会从容器中删除一个元素,而单击会从 isotope 中删除元素也会从 vue 容器中删除该元素,但反之则不然。单击还会尝试登录到控制台,这当然只适用于使用 v-for 放入 DOM 的元素。
我找到了一个临时解决方法,可以手动使两者保持同步,但它远非理想。
解决这个问题的惯用方法是什么?显然,我希望能够使用 v-for 来添加和删除项目。是时候使用自定义指令了吗?我从哪里开始?
以这种方式添加元素是一种反模式,但我不知道还有什么方法可以让 isotope 知道它们。
add: function(thing) {
// add to isotope - vue is unaware of the test() fn when it enters the DOM
this.iso.isotope('insert', $('<span @click="test()" class="thing">' + thing.name + '</span>'))
// add to vue
this.things.push({
name: thing.name
})
this.itemName = ""
},
谢谢!
最佳答案
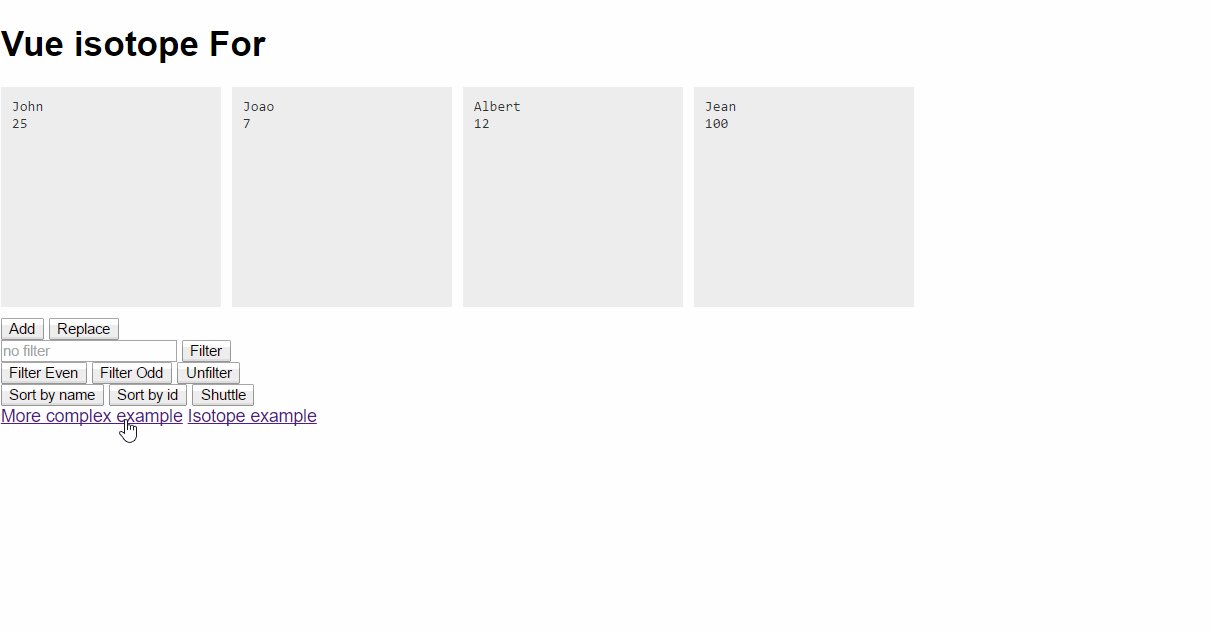
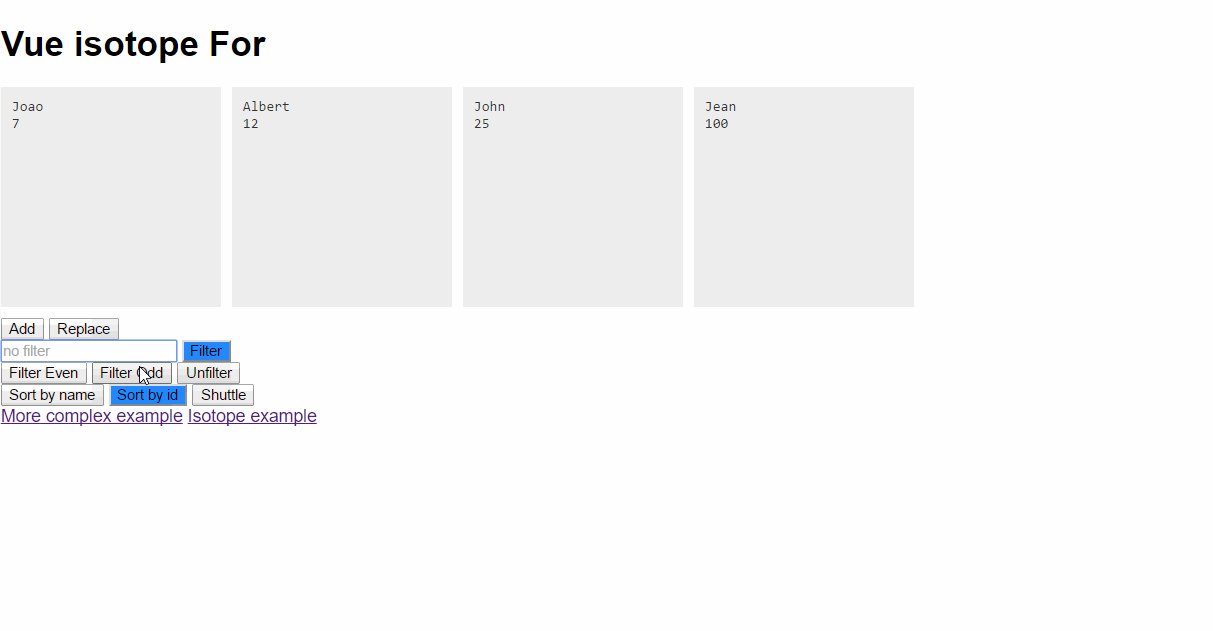
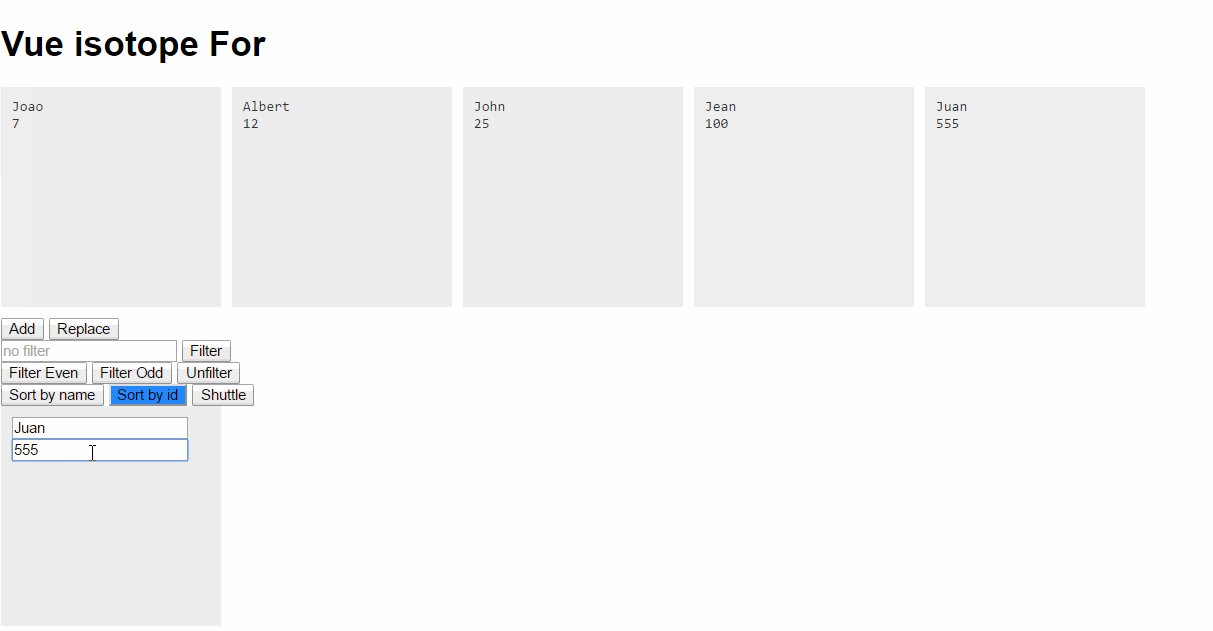
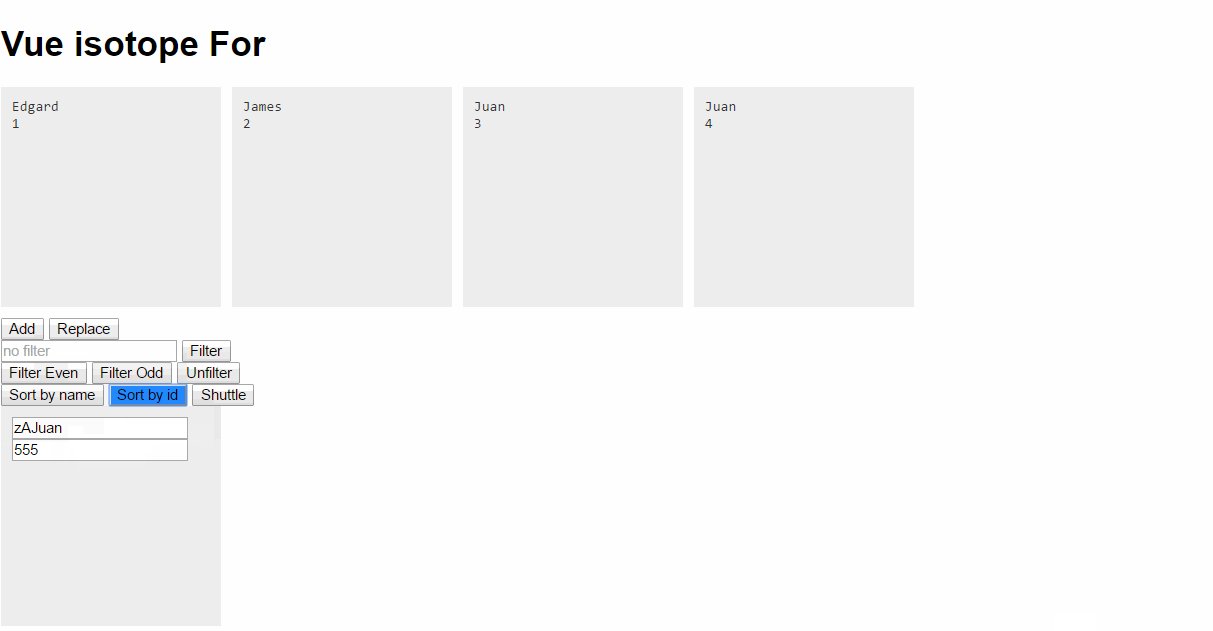
我创建了一个在 vue.js 中使用同位素的指令。它公开了同位素中可用的所有选项,并使过滤和排序对属性更改具有反应性。它的使用方式与 v-for 指令类似:
<div v-isotope="element in list1">
<p>{{element.name}}</p>
</div>
示例:

fiddle 示例: fiddle 1 , fiddle 2 , fiddle 3
在 github 上可用: Vue.Isotope
关于jquery - 集成同位素和 Vue,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37716267/