我有一个使用 VueJS (1.0) 的级联下拉菜单,我遇到了一个问题,即 Vue 模型中的更改没有反射(reflect)在 DOM 中。
下拉列表中的元素需要是一个对象,但一旦选择,我将尝试将属性/下拉列表的值更改为一个 int。
我正在使用一个 watch 事件来执行此操作,该事件处理来自对象的必要信息,然后在属性上使用 $set 将其设置为所需的 int。
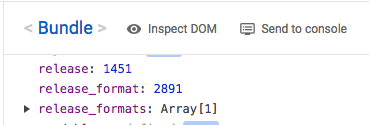
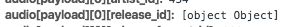
使用 VueJS Chrome 开发工具,我可以看到更改反射(reflect)在组件的属性上,但是当提交表单时,它被发布为字符串 [object Object],就好像 DOM 从未更新过一样.
这是模板中的相关下拉列表:
<select :disabled="releases.length < 1" v-model="release" options="releases" class="form-control input-sm" name="{{formname}}[release_id]">
<option selected="selected" value="">Choose Release...</option>
<option v-for="obj in releases" v-bind:value="obj">{{obj.text}}</option>
</select>
这是 watch 事件:
"release": function() {
this.$parent.$data.promos = this.release.promos;
this.$set('release', this.release.id);
}
更改下拉列表后,根 promos 属性更新,根据开发工具,组件的 release 属性正确设置为 id
但是当提交表单时,我只是得到了对象的字符串表示形式!
有谁知道我在这里做错了什么;或者这是一个 VueJS 错误/是否有解决方法?
谢谢!
最佳答案
除非我可以在 jsFiddle 或同等工具中解决它,否则我将无法在您的代码中找到错误。
但我在这里为您提供了级联下拉列表的替代实现:https://jsfiddle.net/mani04/Lgxrcc5p/1/
您可能会看到它是否提供了任何指示。本例使用 Vue 2.0.3
在你上面的代码示例中,我特别不理解这部分:
<select :disabled="releases.length < 1" ...
这是复制粘贴错误吗?我希望你的编辑器中有以下代码:
<select :disabled="releases.length < 1" ...
关于javascript - 设置 VueJS 模型属性不会更新 DOM 中的选择元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40155946/