更新以展示重复的问题
SVG 正在通过文件加载器导入,但我无法使用 raw-loader 或 html-loader:https://codesandbox.io/s/llr8x89j47
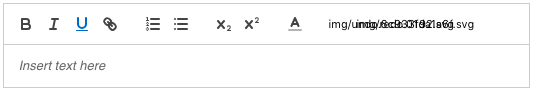
目前将其显示为“img/redo.01da1a6f.svg”而不是
<svg viewbox="0 0 18 18"> <polygon class="ql-fill ql-stroke" points="12 10 14 12 16 10 12 10"></polygon> <path class="ql-stroke" d="M9.91,13.91A4.6,4.6,0,0,1,9,14a5,5,0,1,1,5-5"></path> </svg>
我无法用当前最有希望的答案来解决这个问题。
最佳答案
发生这种情况是因为 quill 期望图像是原始 svg 字符串。
要修复它,请添加 raw-loader 或 html-loader 并修改您的 vue.config.js
module.exports = {
chainWebpack: config => {
// Exclude quill assets from file-loader
config.module
.rule("svg")
.exclude
.add(/node_modules[\\/]quill/)
.end()
// Add rule to load quill svg images as raw strings
config.module
.rule('quill-svg')
.include
.add(/node_modules[\\/]quill/)
.end()
.test(/\.(svg)(\?.*)?$/)
.use('raw-loader')
.loader('raw-loader')
}
};
如果您有想要与 quill 一起使用的自定义 svg 文件,您可以添加其他 include 规则。
关于javascript - vue + quill - 图标显示为文本(由文件加载器引起),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55192072/