我已经问过Another Question ,但我想在这里澄清一下,看看是否有更简单的方法来实现我想要的下图所示的效果。
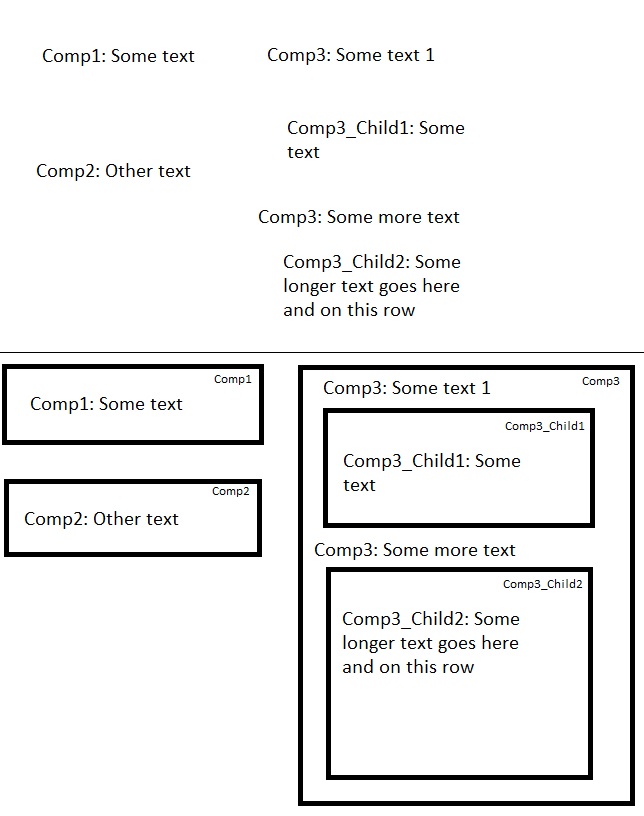
如果我在一个页面上有多个组件(其中一些可能有子组件),我想为所有组件添加边框(可能随机改变颜色)并添加组件的名称(或组件的名称)它的选择器)到组件框的右上角。 这样我想轻松识别页面上的组件布局。
我有 2 个问题:
<强>1。如果您的页面有一些您自己的组件和一些第三方组件,那么实现此目的最简单的方法是什么。
2.对于您自己的组件来说,实现此目的最简单的方法是什么?
注意:我希望以侵入性最小的方式来实现此目的,并且希望使用全局变量来显示/隐藏边框和组件名称,该全局变量将被触发用于调试目的
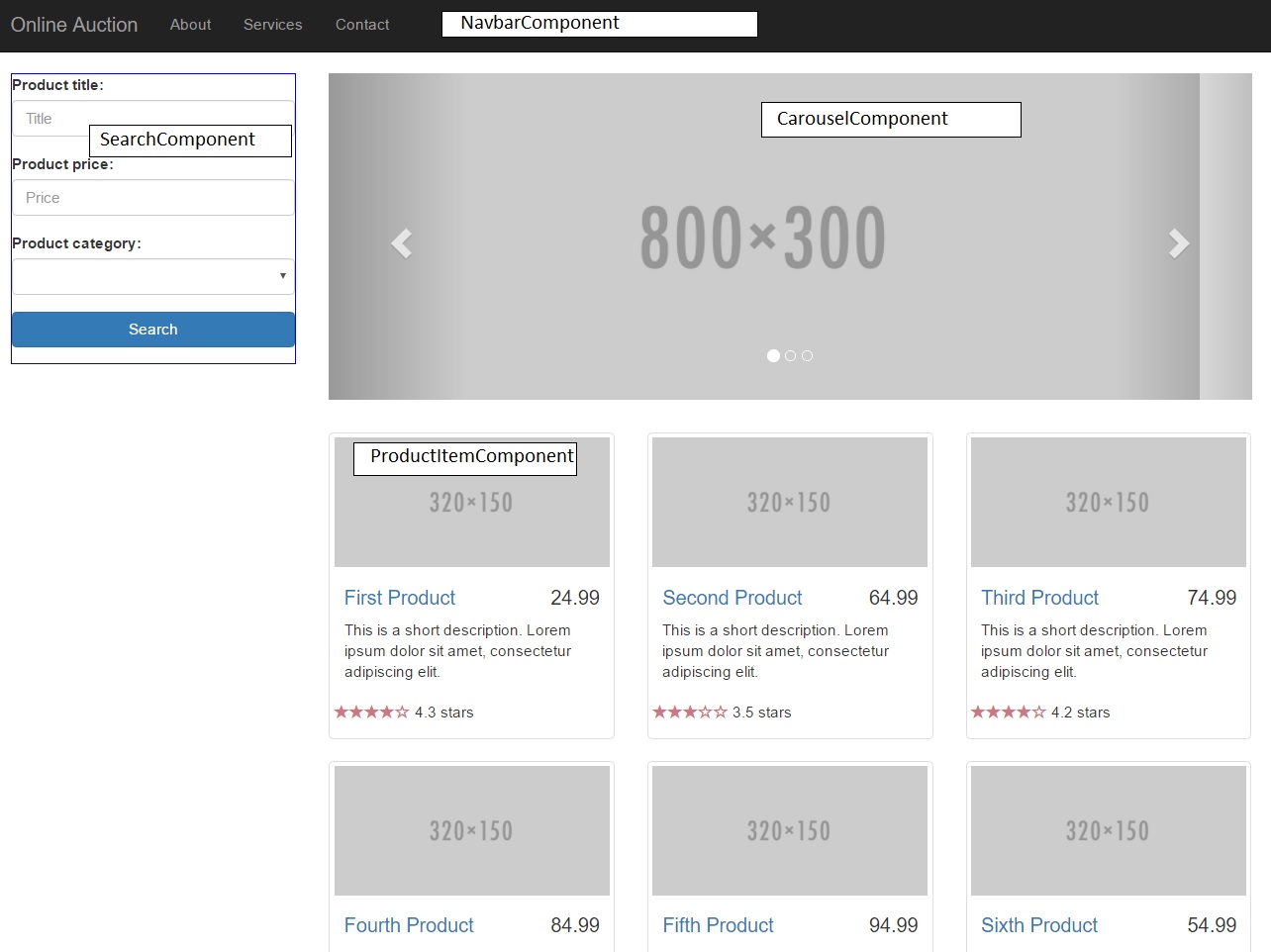
更新:我添加 2 个屏幕截图
最佳答案
这就是我想出来的。我只添加了边框。 如果有人有更短的解决方案,请告诉我。
基本上,我创建了一个指令,它将向使用指令“componentcolor”扩展的任何组件添加边框样式,默认颜色为蓝色,在声明指令时可以更改该颜色。
每个具有子组件的组件都需要添加: 指令:[ComponentVisualizerDirective]
这是非常侵入性的,因为我之前的解决方案可以通过继承基组件类来实现。
组件可视化器.ts
import {Directive,ElementRef,OnInit} from 'angular2/core';
@Directive({
selector:'[componentcolor]',
properties: [
'color: componentcolor'
]
})
export class ComponentVisualizerDirective implements OnInit
{
private color: string = 'blue';
constructor(private _el:ElementRef) {
}
ngOnInit():void {
this._el.nativeElement.style.border = '1px solid ' + this.color;
this._el.nativeElement.style.display = 'block';
}
}application.html
<auction-navbar component></auction-navbar>
<div class="container">
<div class="row">
<!-- Left column contains only search form the style col-md-3 comes from
Twitter Bootstrap grid system-->
<div class="col-md-3">
<auction-search component="green"></auction-search>
</div>
</div>
</div>应用程序.ts
import {Component} from 'angular2/core';
import NavbarComponent from "../navbar/navbar";
import SearchComponent from "../search/search";
import {ComponentVisualizerDirective} from "../../directives/componentvisualizer";
@Component({
selector: 'auction-application',
templateUrl: 'app/components/application/application.html',
directives: [
NavbarComponent,
SearchComponent,
ComponentVisualizerDirective]
})
export default class ApplicationComponent {
}关于typescript - Angular 2 - 立即影响页面上的所有组件(第三方和您自己的),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36411386/