最佳答案
没错,就是JS代码
(function (System, SystemJS) {
(function (require, exports, module, __filename, __dirname, global, GLOBAL) {
"use strict";
var platform_browser_dynamic_1 = require("@angular/platform-browser-dynamic");
var app_module_1 = require("./app.module");
var platform = platform_browser_dynamic_1.platformBrowserDynamic();
platform.bootstrapModule(app_module_1.AppModule);
//# sourceMappingURL=main.js.map
}).apply(__cjsWrapper.exports, __cjsWrapper.args);
})(System, System);
映射到
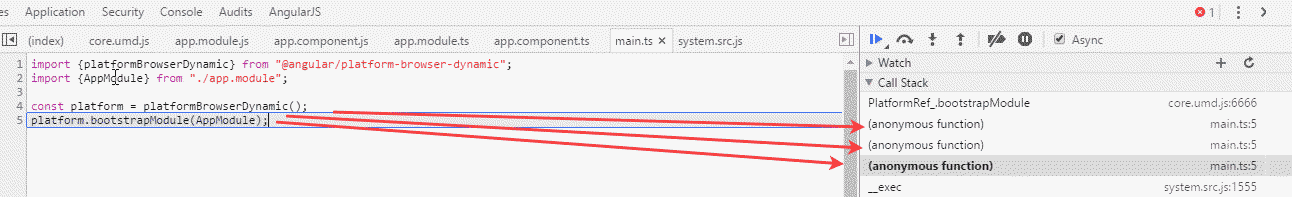
platform.bootstrapModule(AppModule);
在调用 bootstrapModule 之前确实有 3 个函数调用:
外部 IIFE、内部 IIFE 和 platform.bootstrapModule(app_module_1.AppModule);。
关于javascript - 为什么堆栈跟踪在 .ts 文件中的一行中显示 3 个调用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40490282/