我正在使用 javascript 制作 uber 或 lyft 等交通应用程序。我需要通过屏幕中心获取 map 位置,其中 y = 0 和 x = 0 处有一个标记。
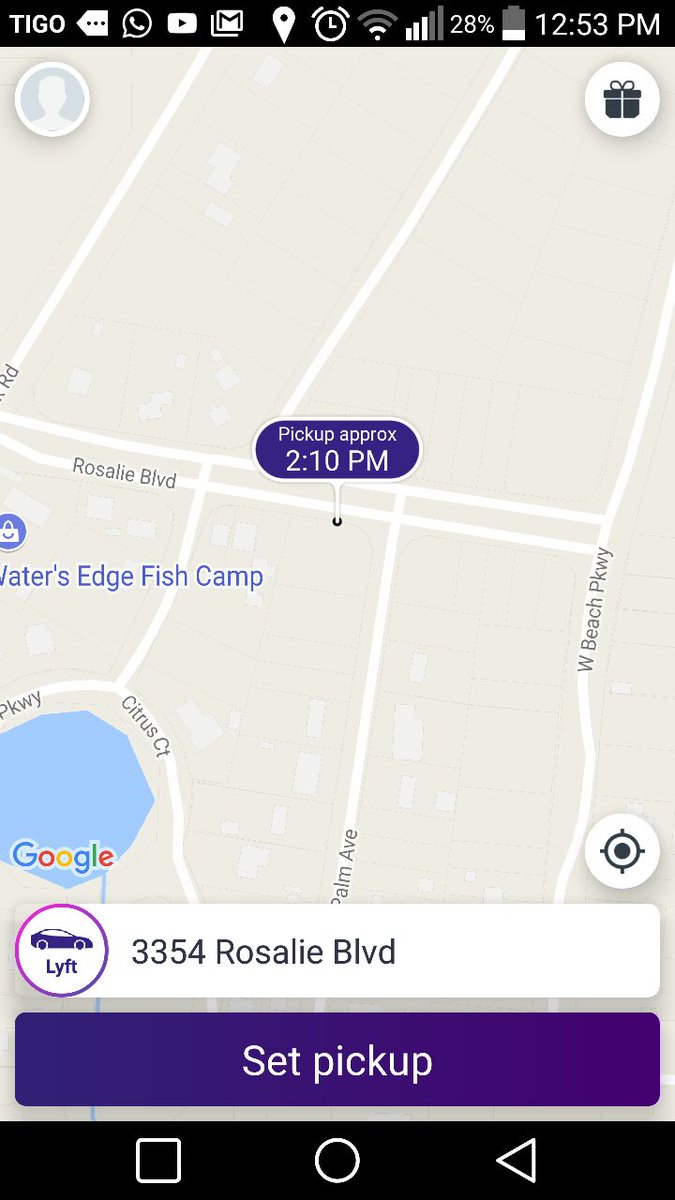
喜欢这张图片:

用手指移动屏幕并自动注册新位置,因为标记始终位于屏幕中央。
谁能帮帮我? 非常感谢
最佳答案
您需要的是监听 map 的 center_changed 事件并获取中心的经纬度。正如您所说,标记将始终位于 map 的中心。
this.map = new google.maps.Map(this.mapElement.nativeElement);
_this = this;
google.maps.event.addListener(this.map, 'center_changed', function () {
_this.latLngObj = _this.map.getCenter();
console.log('lat long object '+ _this.latLngObj);
});
关于javascript - 如何在谷歌地图的屏幕中心设置标记,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44660135/