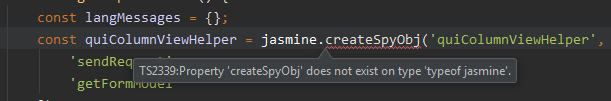
如何从 jasmine 导入 createSpyObj 属性?
我已经通过 npm 安装了 @types/jasmine 和 jasmine-core。
我尝试将 jasmine 导入为:
import jasmine from 'jasmine;
import { createSpyObj } from 'jasmine'; //triggers import error in IDE
import * as jasmine from 'jasmine'; //triggers import error in IDE
这些都不允许我访问 createSpyObj 而不会在我的 WebStorm IDE 中抛出错误。
更多信息:
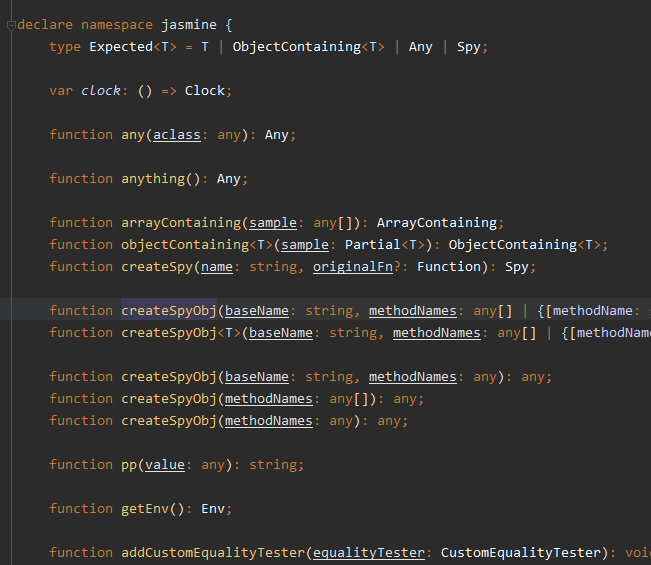
我在类型文件中看到了 createSpyObj 的命名空间声明。它嵌套在 jasmine 命名空间中。这与 expect、it 不同,它们是全局声明,但我不应该能够使用 jasmine.createSpyObj 访问它吗?
相关但不重复
How to import 'describe', 'expect' and 'it' into a typescript tests for IDE to not to highlight them和
最佳答案
jasmine 使用 require 语法,所以你也必须这样做。
import createSpyObj = jasmine.createSpyObj;
关于angularjs - 如何从 jasmine 导入 'createSpyObj' 以进行用 Typescript 编写的测试?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46492029/