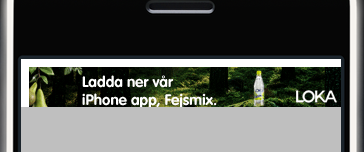
我正在创建一个应用程序,它有一个包含广告的 UIWebView。 View 的大小与广告(图像)本身相同。尽管如此,在 UIWebView 内部,图像的上方和左侧仍有某种白色边距/填充。查看链接图片:

实际上,由于这种填充,图像也被向下和向右推。
知道我应该如何去除白色填充吗?
提前致谢!
最佳答案
基本上,所有浏览器都会在页面边缘添加空白,以便向后兼容 Netscape 1。在加载到 Web View 的 HTML 中,您可以使用 CSS 删除它:
body { margin: 0; padding: 0; }
如果您没有将 HTML 加载到您的 Web View 中,而只是加载图像文件的直接 URL,我建议 a) 将其包装在一些基本的 HTML 中(head、body、img标记),或 b) 自己下载图像(比如使用 NSURLConnection),并直接在 UIImageView 中显示它。
关于javascript - 使用 UIWebView 时奇怪的填充/边距,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/2442727/