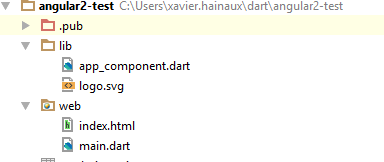
我有这样的结构:
我想在我的组件中引用“logo.svg”。 像这样:
@Component(
selector: 'my-app',
template: '<img src="logo.svg">')
class AppComponent {}
我应该在 src 属性中输入什么才能正确引用 Logo ?有没有具体的方案可以使用?
最佳答案
对于 Angular 5.0.0,您可以像这样引用它:
@Component(
selector: 'my-app',
template: '<img src="packages/angular_app/logo.svg">')
class AppComponent {}
将 angular_app 替换为您的 pubspec.yaml 中定义的名称。
关于Angular2 - 如何在模板中引用图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39445437/