我正在尝试集成 C3 Gauge Chart:http://c3js.org/samples/chart_gauge.html到一个新的 Angular 5 应用程序。
这是我的代码 chart.component.ts :
import { Component, OnInit, AfterViewInit } from '@angular/core';
import * as c3 from 'c3';
@Component({
selector: 'app-chart',
templateUrl: './chart.component.html',
styleUrls: ['./chart.component.css']
})
export class ChartComponent implements OnInit, AfterViewInit {
constructor() { }
ngOnInit() {
}
ngAfterViewInit() {
let chart = c3.generate({
bindto: '#chart',
data: {
columns: [
['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]
]
}
});
}
}
这是我的 chart.component.html
<div id="chart"></div>
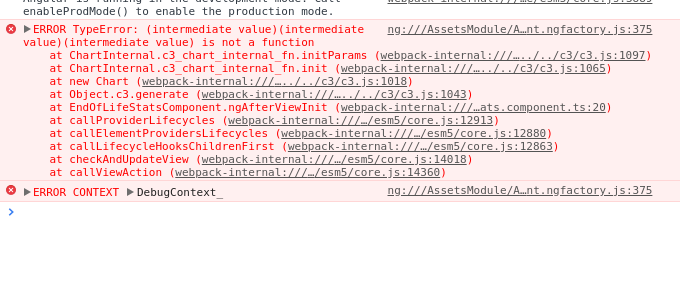
但我收到以下错误。
遵循此处的内容并没有解决我的问题:How add C3 charts to angular 2+ project
最佳答案
在你的 angular-cli.json 添加以下内容:
scripts: [
"/path/to/d3.v4.min.js",
"/path/to/c3.min.js"
]
显然,c3.js 库依赖于 d3.js 库,但是最新版本的 c3.js 库现在依赖于d3.js 第 4 版。
因此,在尝试使用 c3.js 之前,请确保您拥有该版本的 d3.js。
在Github repository你会发现这个:
依赖:
- D3.js ^4.12.0
更新:
作为替代方案,@BadisMerabet 找到了降级库的解决方法。如果您已经拥有依赖于旧版本 d3.js 的功能,这可能是一个很好的短期解决方案。
npm install --save c3@0.4.22
关于javascript - 如何将 C3 Gauge Chart 集成到 Angular 5 中?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50002820/