编辑 我注意到这个问题只发生在 Chrome 中
我将 Angular2 与 Webpack 结合使用,我遇到一个问题,即与我的生产环境相比,某些 SCSS 样式在我的开发环境中看起来有点不同。
在这些屏幕截图中,我将显示导航栏的右上角,其中有一个用户图标。正如您将看到的,该图标在我的开发服务器上正确定位,但在生产构建中定位错误
DEV 上的用户图标,正确居中放置:
PROD 上的用户图标,位置错误:
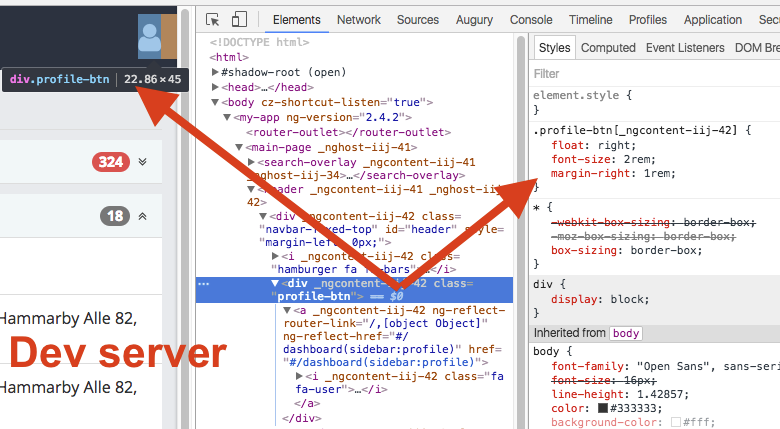
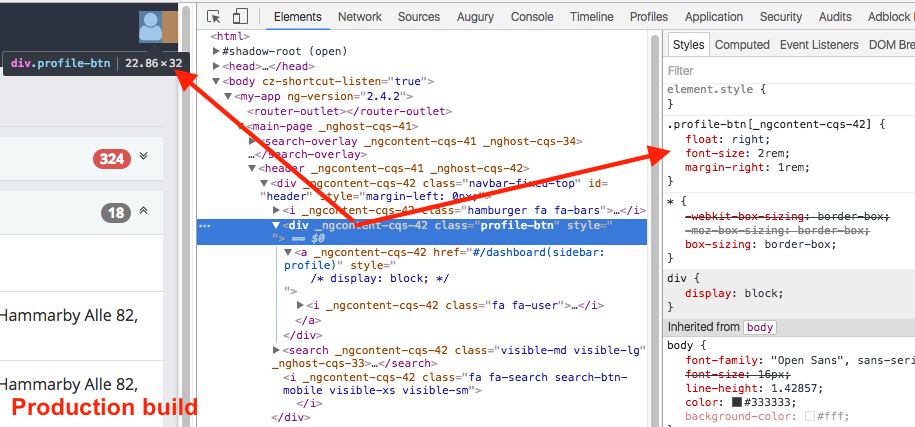
在 Chrome 开发工具中,我们可以看到用户图标以蓝色突出显示,它们确实占用了不同数量的空间,尽管 CSS 完全相同:
最佳答案
这个问题应该是由于开发服务器缓存引起的。
尝试重新启动开发服务器并刷新浏览器。
关于css - 为什么 CSS 在我的 Angular2 开发服务器和生产版本上看起来不同?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41887706/