转到这个primeng dialog box article
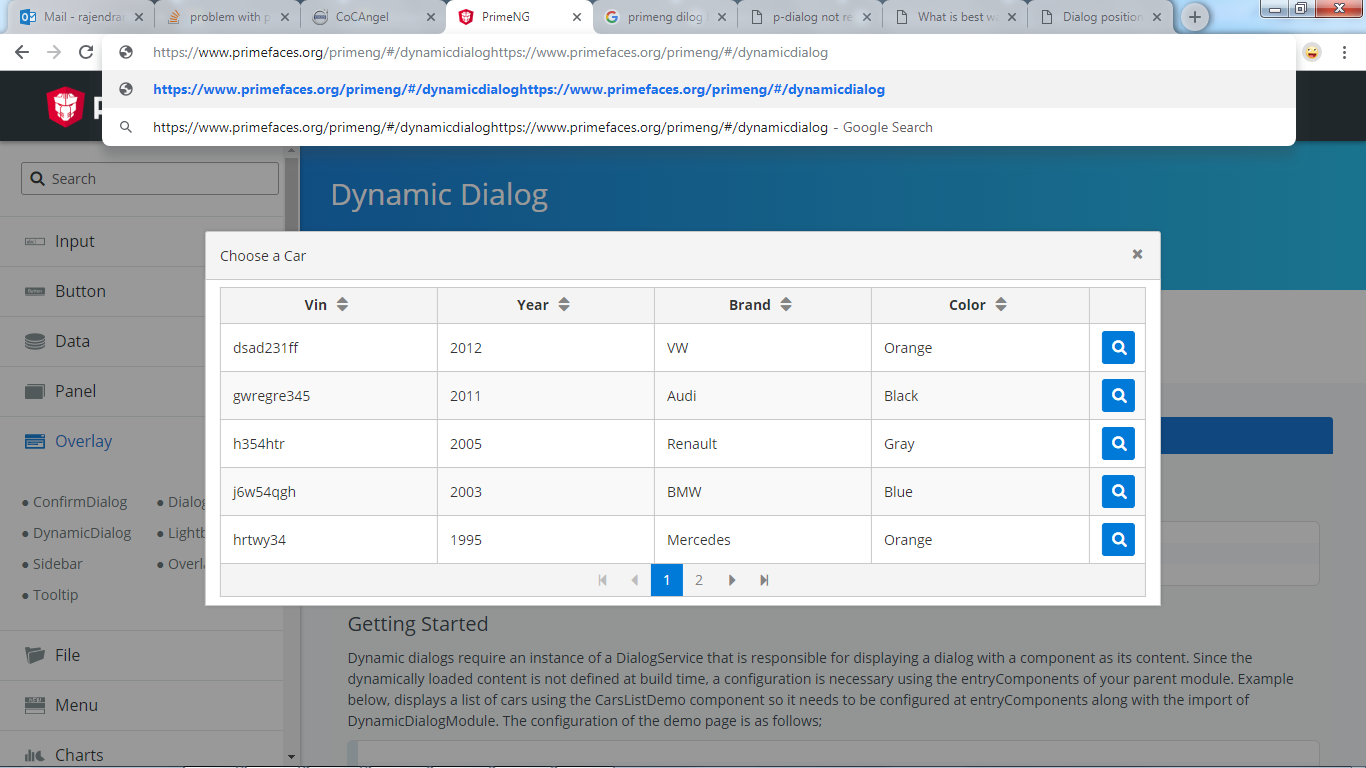
打开对话框时看到下图
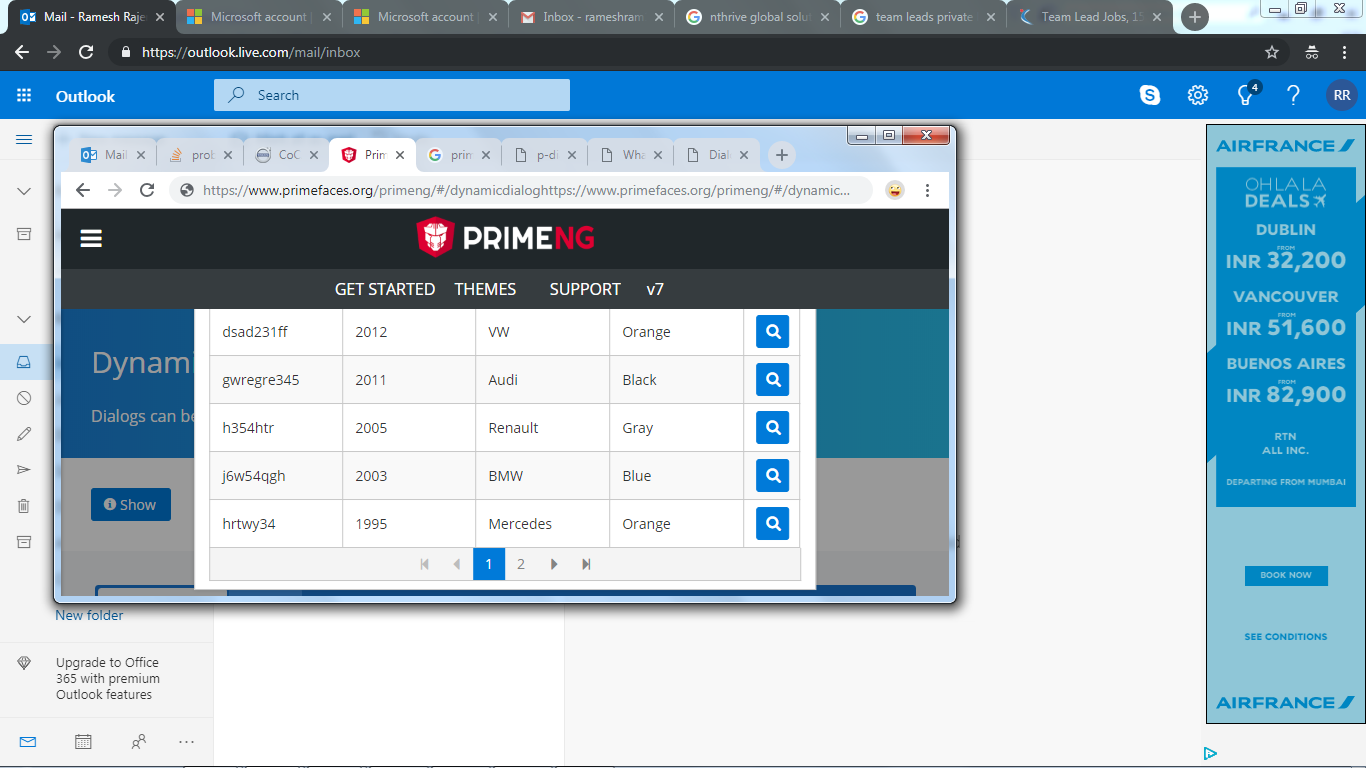
But the problem is grid header will be hide during minimize the browser
我正在将整个对话框用于我的应用程序。我的元素将在本周末上线。但我应该在去住之前解决这个问题。你能请任何人解决这个问题吗?
最佳答案
您需要使用 !important 覆盖 .ui-dialog { z-index: 1001;} inline z-index 如下所示:
.ui-dialog {
z-index: 9999!important;
}
这是因为 id #layout-topbar z-index 比 ui-dialog 大所以你需要覆盖 ui-dialog z-index 使用 !important。希望这对您有所帮助。
关于html - 在最小化浏览器期间,网格标题将隐藏在 p-dialog 中,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54454148/