我正在使用节点版本 8.9.4,
npm 版本 5.6.0 我不知道为什么会这样
ng build --dev 正在生成 vendor.bundle.js 而 ng build --prod 没有生成 vendor.bundle.js 这里是屏幕截图
使用 ng build--prod 输出
[ 
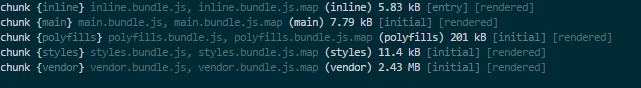
[使用 ng-build --dev 输出]

这是我的 package.json
`{
"name": "app1",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build --prod",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular-devkit/core": "0.0.28",
"@angular/animations": "^5.0.0",
"@angular/common": "^5.0.0",
"@angular/compiler": "^5.0.0",
"@angular/core": "^5.0.0",
"@angular/forms": "^5.0.0",
"@angular/http": "^5.0.0",
"@angular/platform-browser": "^5.0.0",
"@angular/platform-browser-dynamic": "^5.0.0",
"@angular/router": "^5.0.0",
"core-js": "^2.4.1",
"rxjs": "^5.5.2",
"zone.js": "^0.8.14"
},
"devDependencies": {
"@angular/cli": "1.6.3",
"@angular/compiler-cli": "^5.0.0",
"@angular/language-service": "^5.0.0",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "^4.0.1",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.2.0",
"tslint": "~5.7.0",
"typescript": "~2.4.2"
}
}
`
最佳答案
对于产品构建,供应商包集成在您的主包中,因为它默认使用构建优化器。
Total bundle sizes with Build Optimizer are smaller if there is no separate vendor chunk because having vendor code in the same chunk as app code makes it possible for Uglify to remove more unused code.
关于angular - ng build --prod 没有生成 vendor.bundle.js,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48369010/