我在 Angular 7 应用程序中使用 ng2-charts 并收到警告
WARNING in ./node_modules/ng2-charts/fesm5/ng2-charts.js 230:54-72 "export 'ɵɵdefineInjectable' was not found in '@angular/core'
VS 代码中的错误
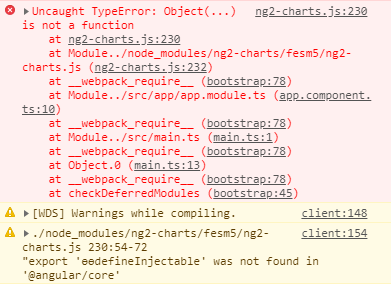
浏览器 错误
可能是什么原因,如何解决?
最佳答案
更新:2021 年 5 月
最近我在 Angular v11 中使用了 ng2-charts@2.4.2 并且工作正常。您可以尝试使用最新版本
npm install ng2-charts@latest // it will automatically install latest version
年长
ng2-charts v2.2.4 有这个错误,因为很多用户报告说降级到 ng2-charts v2.2.3 没问题,直到它被修复在未来的版本中。
npm install ng2-charts@2.2.3
关于angular - ./node_modules/ng2-charts/fesm5/ng2-charts.js 中的警告 230 :54-72 "export ' ɵɵdefineInjectable' was not found in '@angular/core' ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56371427/