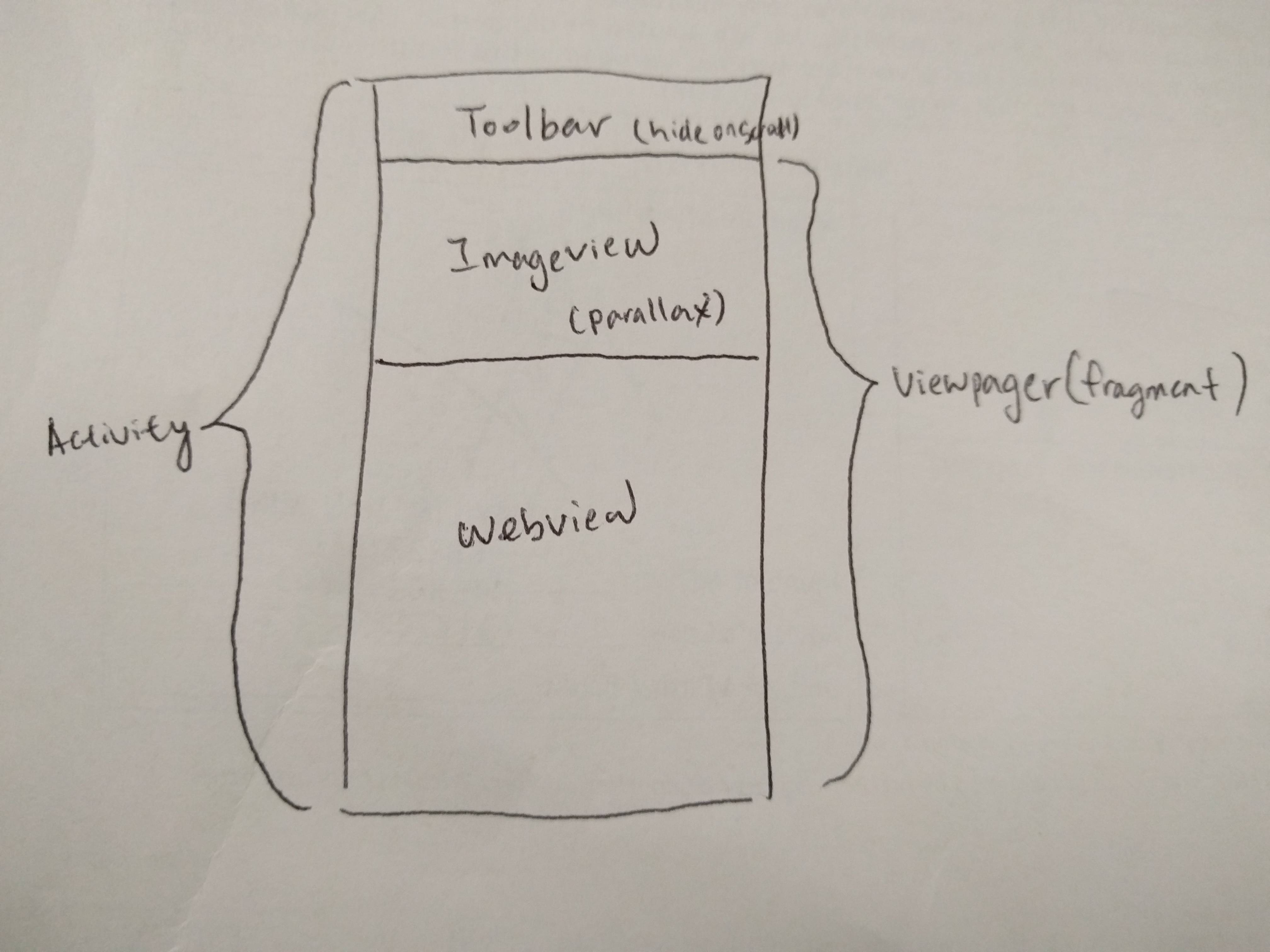
引用图片,我想在 viewpager 中创建视差滚动效果。 ImageView 和 webview 是 View 分页器 fragment 的布局,而工具栏位于容纳 viewpager 的 Activity 上。
我的视差滚动效果有效,但下面的显示和隐藏工具栏不是我的 Activity 和 fragment 代码。
主.xml
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/htab_maincontent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/htab_appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/htab_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="top"
android:minHeight="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/htab_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
fragment .xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:fitsSystemWindows="true"
android:id="@+id/htab_maincontent"
android:layout_height="match_parent"
android:layout_width="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/htab_appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/htab_collapse_toolbar"
android:layout_width="match_parent"
android:layout_height="256dp"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/htab_header"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:src="@drawable/tes"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="fill_vertical"
android:clipToPadding="false"
android:isScrollContainer="false"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<!--<TextView
android:id="@+id/pagename"
android:layout_width="match_parent"
android:layout_height="wrap_content" />-->
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"></WebView>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
所以我的问题是如何让activity中的toolbar获取fragment中的滚动行为,并在用户上下滚动时显示或隐藏
最佳答案
你必须按照下面的方式来做
<CoordinatorLayout>
<AppBarLayout>
<Toolbar >
<ImageView
app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax"
android:minHeight="100dp"/>
</Toolbar>
</AppBarLayout>
</CoordinatorLayout>
另请参阅此链接 https://guides.codepath.com/android/Handling-Scrolls-with-CoordinatorLayout
关于android - viewpager 视差滚动和滚动时折叠工具栏,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35886409/