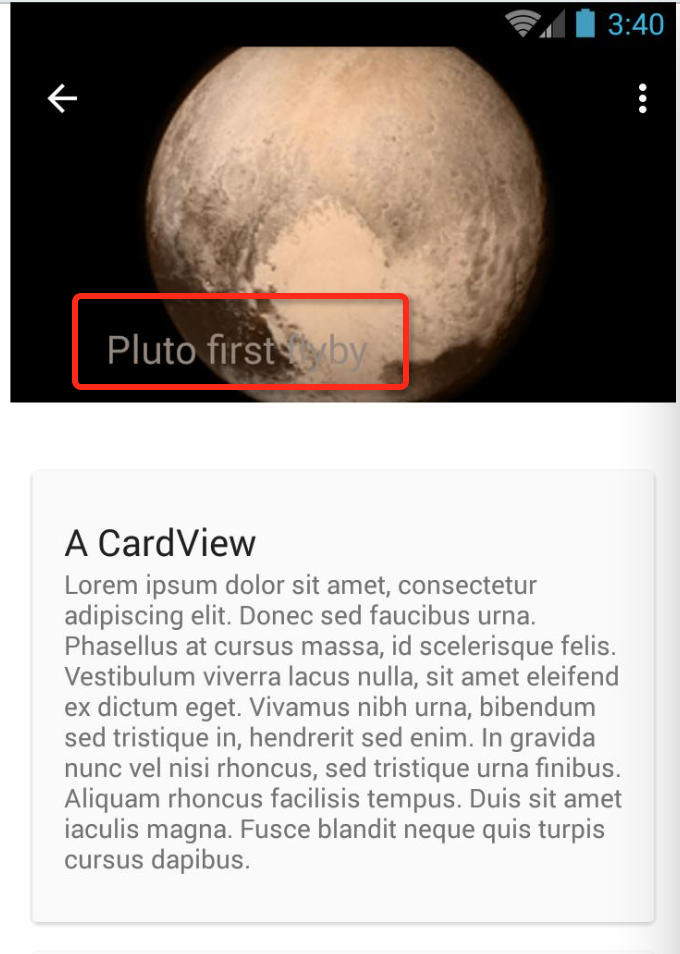
实际上,当 CollapsingToolbarLayout 关闭或打开时,我不需要标题 alpha 动画。就像图片一样
我想当它关闭时标题显示在工具栏上,而当它打开时它会消失,我在谷歌搜索了一天,但仍然没有答案。
需要一些帮助!没有办法解决我的问题吗?谢谢!
我已经通过添加 app:titleEnabled="false" 删除了标题动画,但我不知道如何使用该动画。
否则,谢谢。
最佳答案
您是否尝试过使用 collapseToolBar 的 textAppearance
collapsebar.setExpandedTitleTextAppearance(R.style.ExpandedAppBar);
collapsebar.setCollapsedTitleTextAppearance(R.style.CollapsedAppBar);
collapsebar.setExpandedTitleTextAppearance(R.style.ExpandedAppBarPlus1);
collapsebar.setCollapsedTitleTextAppearance(R.style.CollapsedAppBarPlus1);
文件 style.xml 内容: 28sp @android:颜色/透明 胆大
<style name="CollapsedAppBar" parent="@android:style/TextAppearance.Medium">
<item name="android:textSize">24sp</item>
<item name="android:textColor">@android:color/transparent</item>
<item name="android:textStyle">normal</item>
</style>
<style name="ExpandedAppBarPlus1" parent="@android:style/TextAppearance.Medium">
<item name="android:textSize">20sp</item>
<item name="android:textColor">@android:color/transparent</item>
<item name="android:textStyle">bold</item>
</style>
<style name="CollapsedAppBarPlus1" parent="@android:style/TextAppearance.Medium">
<item name="android:textSize">18sp</item>
<item name="android:textColor">@android:color/white</item>
<item name="android:textStyle">normal</item>
</style>
当栏折叠(显示)时,标题将是白色的 当栏展开(隐藏)时,标题将是透明的
希望对你有帮助
祝你好运!
关于android - 如何自定义 CollapsingToolbarLayout 标题动画,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34348254/