因此,当我在我自己的站点中使用 HTTPS 时,我在 IE8 中遇到了 Font Awesome 问题,这甚至可以在 Font Awesome 自己的站点上重现。如果我去Font Awesome over HTTPS 在 IE8 中,我会得到所有图标的框,但是如果我转到 Font Awesome over HTTP我得到正确呈现的图标。
这里有什么问题?我听说这可能与 Font Awesome over HTTPS 中的相对字体路径有关,但不确定。
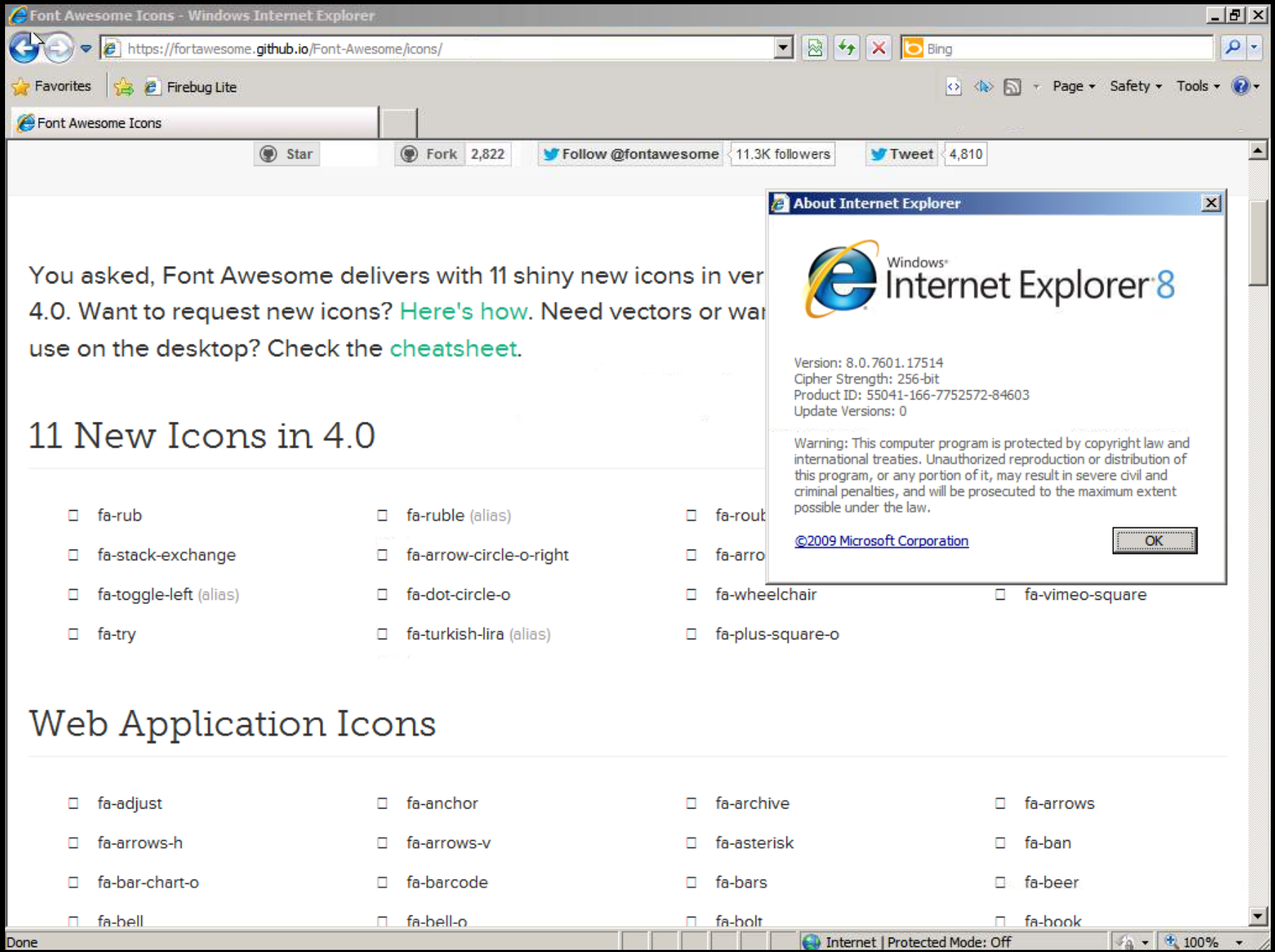
给喜欢这种东西的人截图:

更新
下面是引用字体和加载 CSS 的代码。我将使用 Font Awesome 网站上的代码,因为这似乎是 Font Awesome 的问题,而不是 一定与我的网站有关:
引用 CSS 和图标的 HTML:
<link rel="stylesheet" href="../assets/css/site.css">
<link rel="stylesheet" href="../assets/css/pygments.css">
<link rel="stylesheet" href="../assets/font-awesome/css/font-awesome.css">
...
<div class="fa-hover col-md-3 col-sm-4">
<a href="../icon/adjust"><i class="fa fa-adjust"></i> fa-adjust</a>
</div>
在 font-awesome.css 中:
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot');
src: url('../fonts/fontawesome-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/fontawesome-webfont.woff?v=4.0.3') format('woff'),
url('../fonts/fontawesome-webfont.ttf?v=4.0.3') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.0.3#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
}
最佳答案
我已经确定了这个问题并将发布答案以防其他人遇到同样的问题。问题在于我们与字体文件一起发送的 HTTP 缓存 header 。显然这导致 IE8 over HTTPS 出于某种原因无法加载字体(如果有人知道真正的原因,请在下面评论)。成功的 header 应如下所示:
HTTP/1.1 200 OK
Content-Type: application/vnd.ms-fontobject
Date: Wed, 26 Mar 2014 23:57:04 GMT
ETag: "08b27bc96115c2d24350f0d09e6a9433f"
Last-Modified: Wed, 26 Mar 2014 12:10:02 GMT
Server: Apache-Coyote/1.1
Content-Length: 38205
Connection: keep-alive
而是像这样发送:
HTTP/1.1 200 OK
**Cache-Control: max-age=31556926, must-revalidate
Content-Type: application/vnd.ms-fontobject
Date: Wed, 26 Mar 2014 23:58:06 GMT
ETag: "08b27bc96115c2d24350f0d09e6a9433f"
**Expires: Fri, 27 Mar 2015 05:46:52 GMT
Last-Modified: Wed, 26 Mar 2014 12:12:12 GMT
**Pragma: no-cache
Server: Apache-Coyote/1.1
**Set-Cookie: JSESSIONID=844B0798B373A3B8ED54A694C9DFB5C5; Path=/; Secure; HttpOnly
Content-Length: 38205
Connection: keep-alive
关于css - Font Awesome 与 HTTPS,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22670026/