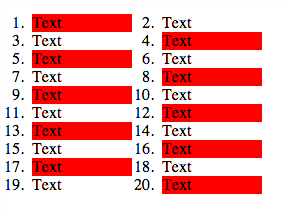
如何在 float 元素上使用 css 选择器 nth-child(...) 来实现此结果?
<ol>
<li style="background: red;">Text</li>
<li>Text</li>
<li>Text</li>
<li style="background: red;">Text</li>
<li style="background: red;">Text</li>
<li>Text</li>
<li>Text</li>
<li style="background: red;">Text</li>
<li style="background: red;">Text</li>
<li>Text</li>
<li>Text</li>
<li style="background: red;">Text</li>
<li style="background: red;">Text</li>
<li>Text</li>
<li>Text</li>
<li style="background: red;">Text</li>
<li style="background: red;">Text</li>
<li>Text</li>
<li>Text</li>
<li style="background: red;">Text</li>
</ol>
最佳答案
您可以使用 4n+1 在 LHS 上进行奇数选择,在 RHS 上使用 4n 进行选择。
ol li:nth-child(4n+1),
ol li:nth-child(4n) {
background: red;
}
ol {
width: 270px;
padding-left: 10px;
}
li {
float: left;
width: 100px;
margin: 0 15px;
}
ol li:nth-child(4n+1),
ol li:nth-child(4n) {
background: red;
}<ol>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
<li>Text</li>
</ol>关于n 个 float 元素上的 css nth-child 选择器,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31896133/