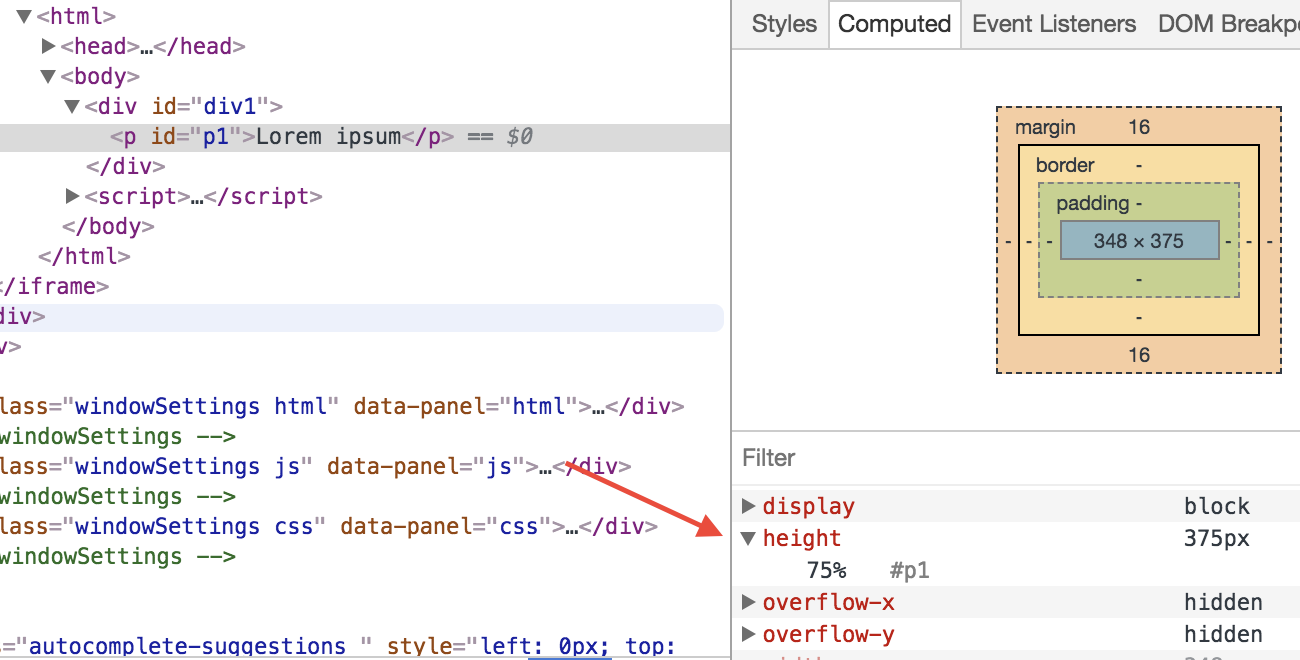
当在 Chrome 开发者工具的元素窗口中选择一个元素时(从 Chrome 63 开始),计算选项卡将显示当前计算的宽度和高度,以及任何其他非默认属性。
但据我所知,它没有描述、解释或揭示元素框大小的来源或原因,如果它的大小不是直接导致的话到直接设置的属性,或属性继承或级联。
考虑这个例子:
<div id="div1">
<p id="p1">Lorem ipsum</p>
</div>
使用默认的 HTML5 样式表(即 div, p { display: block;})Chrome 将显示 #div1 和 # 的计算宽度和高度p1是一样的,但是没有说#div1的高度是由#p1引起的,也没有说#p1 的高度由其内容决定(还要考虑 line-height、font-size 和其他相关属性)。
如果样式表改成这样:
#div1 { height: 500px; }
#p1 { height: 75%; overflow: hidden; }
...然后开发人员工具窗口应该提供一些指示,表明 #div1 的高度直接来自 height: 500px; 属性,而 #p1 的高度现在源自 #div1 而不再是其内容。
Chrome 开发者工具甚至 JavaScript 工具中是否存在此功能?
最佳答案
关于css - Chrome 开发工具可以显示元素大小的来源或原因吗?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48675733/