我使用 CSS 对话泡泡 ( http://nicolasgallagher.com/pure-css-speech-bubbles/demo/ ) 为了实现聊天。
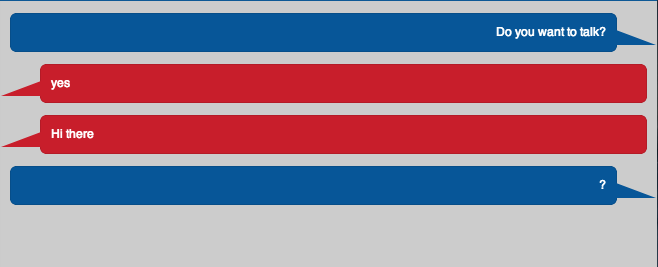
这是我最终得到的屏幕示例:

蓝色气泡是我的消息,红色是对方的消息。
我写的这段代码是:
<p class="inset list" ng-repeat="message in messages | orderBy:'id'"
ng:class="{ true:'triangle-right right', false:'triangle-right left'}
[message.sender == {{ user }} ]">
{[{ message.body}]}
</p>
而{[{ }]}是 Angular 参数的符号。
我希望气泡的宽度适合内部文本的长度。 请注意,一个气泡内的消息可能包含多行,因此宽度需要适合最长的一行。
此外,蓝色气泡需要靠右对齐。
我尝试为 ng-style 插入函数作为 message.body 的函数,但我没有成功地按照我的意愿改变宽度......
如果你们中的一个能给我写详细和隐含的说明,那将是非常好的...
最佳答案
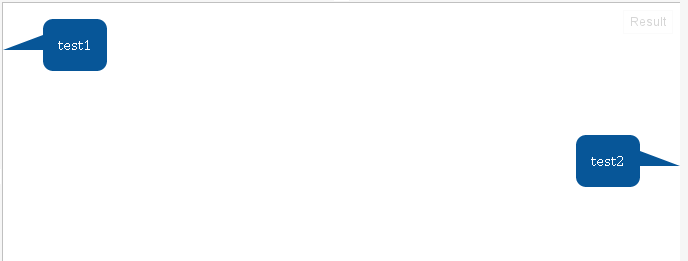
这对我有用:

这是我的测试 html:
<p class="triangle-right left">test1</p>
<p class="triangle-right right">test2</p>
我使用了你链接到的 stock css,我只是将它们添加到左右类中
.left{float:left; clear:both}
.right {float:right; clear:both}
之所以可行,是因为 float 元素默认具有隐式宽度,并且它们与其封闭元素的左侧或右侧对齐。 clear:both 只是防止它们堆积在一条线上。
关于css - 如何根据里面的文字设置元素的宽度?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20443644/