是否可以对 flexbox 布局中的单元格应用固定边距(例如 5px),其中行空间在其列之间均匀分布?
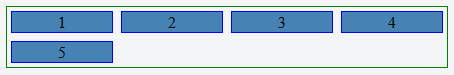
我想要实现的目标:
我当前的 CSS 只会在一行中对齐 3 列:
.row {
display: flex;
flex-flow: row wrap;
box-shadow: 0 0 0 1px green;
}
.col {
flex: 0 0 25%;
text-align: center;
box-shadow: 0 0 0 1px blue;
background-color: steelblue;
margin: 5px;
}<div class="row">
<div class="col">
<div class="panel">1</div>
</div>
<div class="col">
<div class="panel">2</div>
</div>
<div class="col">
<div class="panel">3</div>
</div>
<div class="col">
<div class="panel">4</div>
</div>
<div class="col"><div class="panel">5</div></div>
</div>最佳答案
你可以使用 calc()对于 flex-basis 长度(在你的例子中——它在简写属性 flex 中),10px 因为 margin-left: 5px 和 margin-right: 5px:
.row {
display: flex;
flex-flow: row wrap;
box-shadow: 0 0 0 1px green;
}
.col {
flex: 0 0 calc(25% - 10px);
text-align: center;
box-shadow: 0 0 0 1px blue;
background-color: steelblue;
margin: 5px;
}<div class="row">
<div class="col">
<div class="panel">1</div>
</div>
<div class="col">
<div class="panel">2</div>
</div>
<div class="col">
<div class="panel">3</div>
</div>
<div class="col">
<div class="panel">4</div>
</div>
<div class="col">
<div class="panel">5</div>
</div>
</div>关于html - 使用具有固定大小边距间距的 flexbox 的网格列,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34610036/