我对 Bootstrap 的网格布局有疑问。当我将屏幕调整为较小的布局时,我的列相互重叠。
我不确定是什么问题。
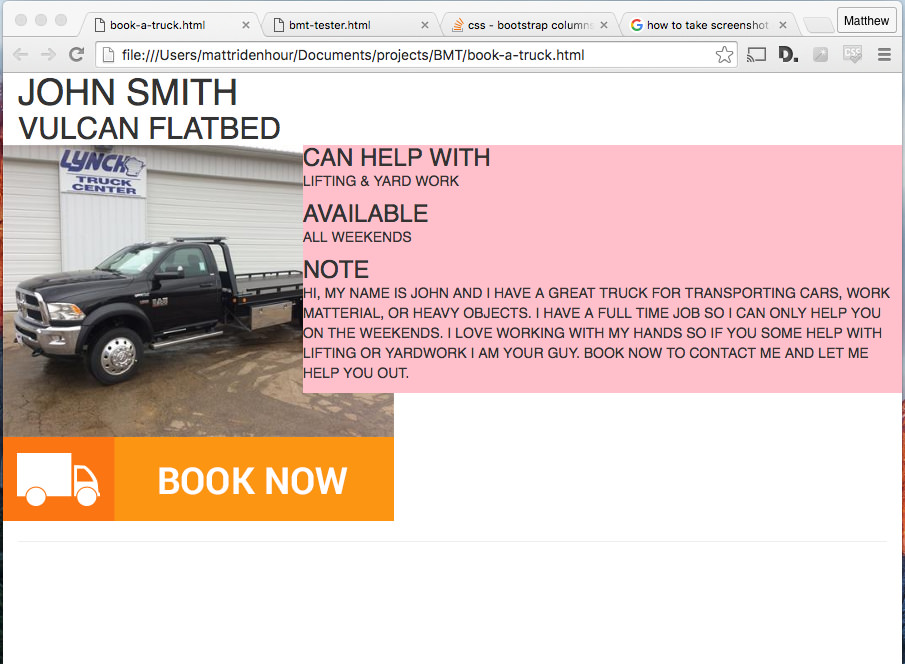
这是正在发生的事情的图片:
这是我的代码
<div class='container-fluid'>
<div class="row"> <!-- 1 -->
<div class="col-sm-5 col-md-4">
<h1>JOHN SMITH</h1>
</div>
</div>
<div class='row'> <!-- 2 -->
<div class="col-sm-5 col-md-4">
<h2>VULCAN FLATBED</h2>
</div>
</div>
<div class="row"> <!-- 3 -->
<div class="col-sm-4 col-md-4 col-lg-4" style="background-color:yellow;">
<div class='row'>
<img src="vulcan.jpg" alt="vehicle image" width='391'/>
</div>
<div class='row'>
<button type='submit'>
<img src="book_now_button@2x.png" alt="book now">
</button>
</div>
</div>
<div class="col-sm-8 col-md-8 col-lg-8" style="background-color:pink;"> <!-- RIGHT SIDE -->
<div class='row'>
<h3>CAN HELP WITH</h3>
<p>LIFTING & YARD WORK</p>
</div>
<div class='row'>
<h3>AVAILABLE</h3>
<p>ALL WEEKENDS</p>
</div>
<div class='row'>
<h3>NOTE</h3>
<p>HI, MY NAME IS JOHN AND I HAVE A GREAT TRUCK FOR TRANSPORTING CARS,
WORK MATTERIAL, OR HEAVY OBJECTS. I HAVE A FULL TIME JOB SO I CAN
ONLY HELP YOU ON THE WEEKENDS. I LOVE WORKING WITH MY HANDS SO IF YOU
SOME HELP WITH LIFTING OR YARDWORK I AM YOUR GUY. BOOK NOW TO CONTACT
ME AND LET ME HELP YOU OUT.
</p>
</div>
</div>
</div> <!-- end 3 -->
<hr>
</div> <!-- end wrap -->
最佳答案
根据 Bootstrap Docs ,对于每个 .row 你需要有一个 .col-*-* 作为直接的 child ,但你没有在其中一些。导致溢出。
另外不要使用 html 标签 width,它已被弃用。使用 Bootstrap 中的 class="img-responsive" 来实现 max-width:100%
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" />
<div class='container-fluid'>
<div class="row">
<!-- 1 -->
<div class="col-sm-5 col-md-4">
<h1>JOHN SMITH</h1>
</div>
</div>
<div class='row'>
<!-- 2 -->
<div class="col-sm-5 col-md-4">
<h2>VULCAN FLATBED</h2>
</div>
</div>
<div class="row">
<!-- 3 -->
<div class="col-sm-4 col-md-4 col-lg-4" style="background-color:yellow;">
<div class='row'>
<div class="col-xs-12">
<img class="img-responsive" src="//lorempixel.com/500/200" alt="vehicle image" />
</div>
</div>
<div class='row'>
<div class="col-xs-12">
<button type='submit'>
<img src="book_now_button@2x.png" alt="book now">
</button>
</div>
</div>
</div>
<div class="col-sm-8 col-md-8 col-lg-8" style="background-color:pink;">
<!-- RIGHT SIDE -->
<div class='row'>
<div class="col-xs-12">
<h3>CAN HELP WITH</h3>
<p>LIFTING & YARD WORK</p>
</div>
</div>
<div class='row'>
<div class="col-xs-12">
<h3>AVAILABLE</h3>
<p>ALL WEEKENDS</p>
</div>
</div>
<div class='row'>
<div class="col-xs-12">
<h3>NOTE</h3>
<p>HI, MY NAME IS JOHN AND I HAVE A GREAT TRUCK FOR TRANSPORTING CARS, WORK MATTERIAL, OR HEAVY OBJECTS. I HAVE A FULL TIME JOB SO I CAN ONLY HELP YOU ON THE WEEKENDS. I LOVE WORKING WITH MY HANDS SO IF YOU SOME HELP WITH LIFTING OR YARDWORK I
AM YOUR GUY. BOOK NOW TO CONTACT ME AND LET ME HELP YOU OUT.
</p>
</div>
</div>
</div>关于html - 自举列重叠,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37841348/