过去一个小时左右,我一直在颠倒网络,但似乎无法找到解决我的呈现问题的方法。
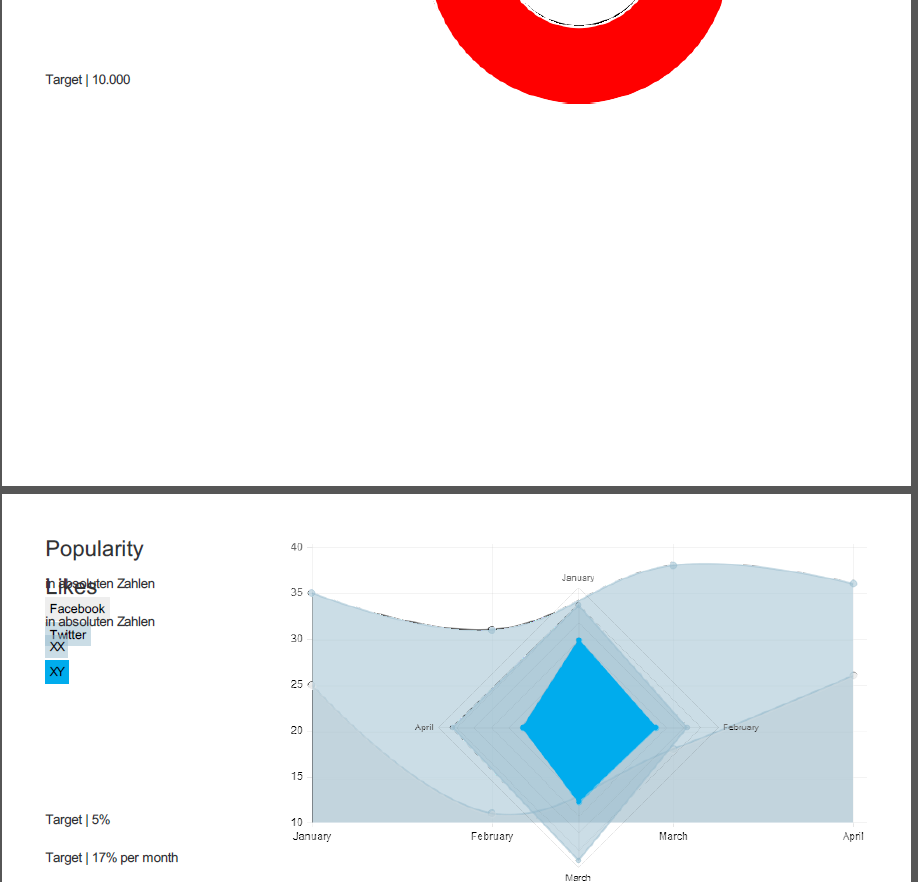
我使用 Rotativa (1.6.4) 作为 PDF 创建库,它能够以几乎 100% 的准确度重现我输入的 HTML。为什么差不多;因为当图表不适合页面并且应该转移到下一页时,我正在转换为 PDF 的图表似乎会导致问题。查看屏幕截图了解更多详情。

从屏幕截图中可以看出,一个图表重叠,对我来说,这是出于未知原因。
我尝试添加建议的分页符但没有任何帮助:
.page-breaker {
display: block;
clear: both;
page-break-after: always;
}
图表的包装器具有以下 CSS 规则:
.chartContainer {
float: left;
clear: both;
width: 100%;
height: 350px;
margin: 20px auto;
page-break-before: always;
page-break-after: always;
}
不仅 Rotativa 生成的 PDF 渲染不正确,Chrome 中的打印预览也是如此。因此,问题显然介于分页符和 CSS 之间 - 但解决方案仍然存在。
如有任何帮助,我们将不胜感激。
最佳答案
忘记添加 page-break-before 或 page-break-after。解决方案是添加 page-break-inside: avoid !important 规则。应将规则添加到可能在分页符中被破坏的元素的容器/包装器中。
关于html - Rotativa 生成的 PDF 无法正确呈现 - 分页符/元素中断,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31053328/