我有相当多的 CSS 知识,但在尝试为我正在处理的网站实现独特的导航栏时,我一直感到困惑。
由于图片超过 9000 字,我整理了一个图表来表示场景。

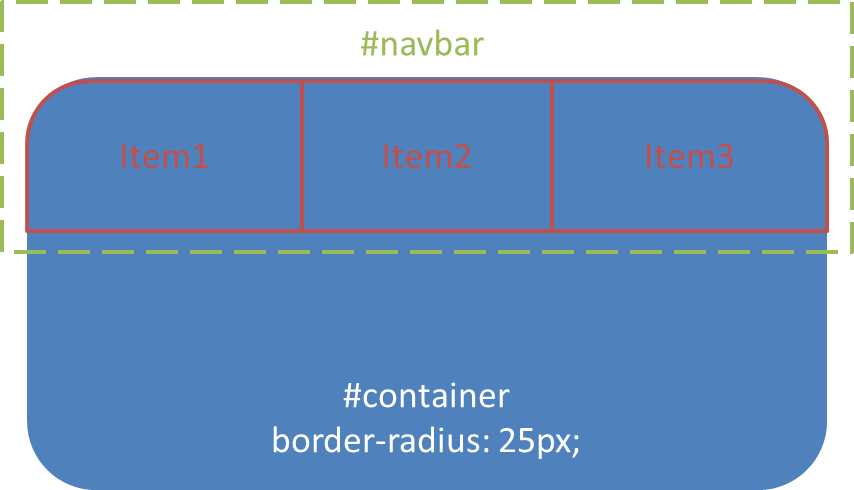
#container(蓝色)宽 1000 像素,圆 Angular 为 25 像素。在容器的顶部是#navbar(绿色),它是#container 的整个宽度,高 55px(它与#container 的顶部、左侧和右侧边缘匹配,但我在图像中放大了它所以你可以看得更清楚)。 #navbar 内部是不同的导航按钮(红色)。我希望所有的按钮都一样宽(并且总是从一侧拉伸(stretch)到另一侧),并且最左边/最右边的按钮像祖 parent #container 一样有圆 Angular 。该解决方案需要是纯粹且严格的 CSS,并且适用于大多数现代浏览器(IE 8 及以下版本除外)。
我希望这是一次学习经历,所以如果您发布代码,请提供一些解释。
最佳答案
HTML:
<nav>
<span>1</span>
<span>2</span>
<span>3</span>
</nav>
<div id="container">
</div>
你可能应该把它变成一个列表......
CSS:
nav {
display: table; /* see below */
width: 1000px;
}
#container {
height: 400px;
width: 1000px;
background: blue;
border-radius: 0 0 25px 25px; /* top-left top-right bottom-right bottom-left */
}
nav span {
display: table-cell; /* spreads them equally across, no matter how many elements */
height: 55px;
background: green;
}
nav span:first-child {
border-radius: 25px 0 0 0;
}
nav span:last-child {
border-radius: 0 25px 0 0;
}
这是 fiddle :http://jsfiddle.net/GHVSZ/
关于css - 如何设计独特的 CSS 导航菜单,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8691510/