是否可以使用开发人员工具卡住 CSS 关键帧动画来检查它?我需要识别关键帧动画中的动画元素。
这是一个playground :
body{background:#000;}
.circle{
position:relative;
width:10px;padding-bottom:50px;
margin:100px auto;
}
.circle div {
position:absolute;
top:0; left:0;
width:100%; height:100%;
-webkit-animation: rotate 1.5s infinite;
-moz-animation: rotate 1.5s infinite;
-o-animation: rotate 1.5s infinite;
animation: rotate 1.5s infinite;
-webkit-animation-timing-function: linear;
-moz-animation-timing-function: linear;
-o-animation-timing-function: linear;
animation-timing-function: linear;
}
.circle {
-webkit-animation: rotate2 1.5s infinite;
-moz-animation: rotate2 1.5s infinite;
-o-animation: rotate2 1.5s infinite;
animation: rotate2 1.5s infinite;
-webkit-animation-timing-function: linear;
-moz-animation-timing-function: linear;
-o-animation-timing-function: linear;
animation-timing-function: linear;
}
.circle:before, .circle div:before {
content:'';
position:absolute;
top:0; left:0;
width:100%; padding-bottom:100%;
border-radius: 100%;
background:#fff;
}
@-webkit-keyframes rotate {
0% { -webkit-transform : rotate(0deg);}
50% { -webkit-transform : rotate(60deg);}
}
@-moz-keyframes rotate {
0% { -moz-transform : rotate(0deg);}
50% { -moz-transform : rotate(60deg);}
}
@-o-keyframes rotate {
0% { -o-transform : rotate(0deg);}
50% { -o-transform : rotate(60deg);}
}
@keyframes rotate {
0% { transform : rotate(0deg);}
50% { transform : rotate(60deg);}
}
@-webkit-keyframes rotate2 {
50% { -webkit-transform : rotate(0deg); }
100% { -webkit-transform : rotate(360deg); }
}
@-moz-keyframes rotate2 {
50% { -moz-transform : rotate(0deg); }
100% { -moz-transform : rotate(360deg); }
}
@-o-keyframes rotate2 {
50% { -o-transform : rotate(0deg); }
100% { -o-transform : rotate(360deg); }
}
@keyframes rotate2 {
50% { transform : rotate(0deg); }
100% { transform : rotate(360deg); }
}<div class="circle">
<div><div><div><div><div><div>
</div></div></div></div></div></div>
</div>这个动画很简单,但我需要在关键步骤上卡住更复杂的动画,以识别每个动画元素/伪元素以对其进行调试。
最佳答案
您可以使用一个简单的脚本来暂停/恢复动画 (http://codepen.io/anon/pen/azdBvw)
var running = true;
var elms;
document.documentElement.addEventListener("click", function(){
elms = elms || document.querySelectorAll(".circle, .circle div");
running = !running;
var newVal = running ? 'running' : 'paused';
for(var x=0; x < elms.length; x++){
elms[x].style.webkitAnimationPlayState = newVal;
elms[x].style.mozAnimationPlayState = newVal;
elms[x].style.animationPlayState = newVal;
}
})
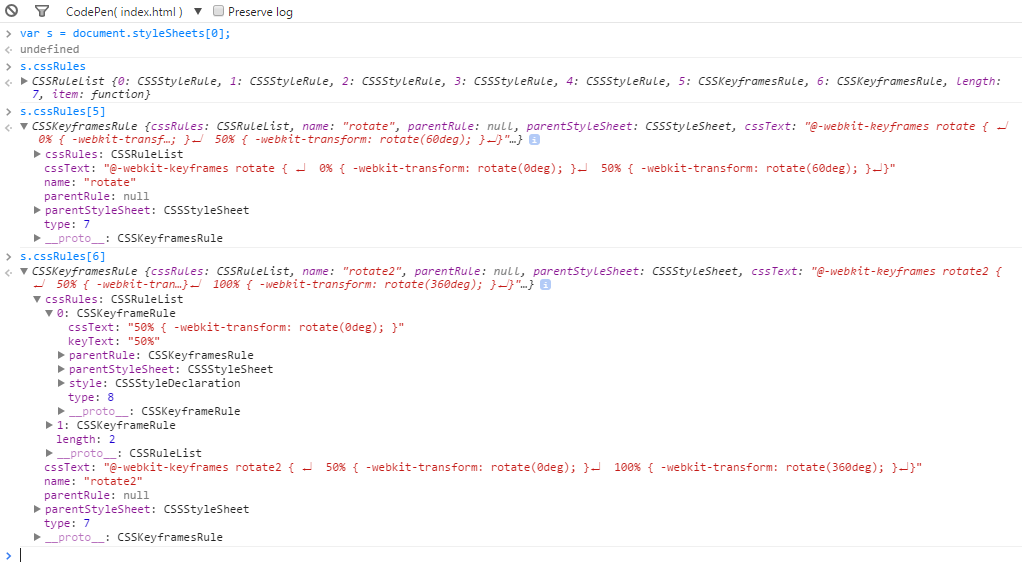
此外,您可以使用以下方法读取确切的关键帧偏移量:
yourcssdec.cssRules[offsetOfKeyFramesDeclaration].cssRules[keyFrameNumber].keyText

关于css - 卡住关键帧动画以进行调试,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27331988/