我有以下 HTML 代码:
<div class="row">
<div class="col-lg-3">
<div class="panel panel-default">
<div class="panel-body">
Panel 1 (left)
</div>
</div>
</div>
<div class="col-lg-6">
<div class="panel panel-default">
<div class="panel-body">
Panel 2 (center)
</div>
</div>
</div>
</div>
<div class="col-lg-3">
<div class="panel panel-default">
<div class="panel-body">
Panel 3 (right)
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-3">
<div class="panel panel-default">
<div class="panel-body">
Panel 2-2 (under panel 2)
</div>
</div>
</div>
</div>
最终结果应该是这样的:
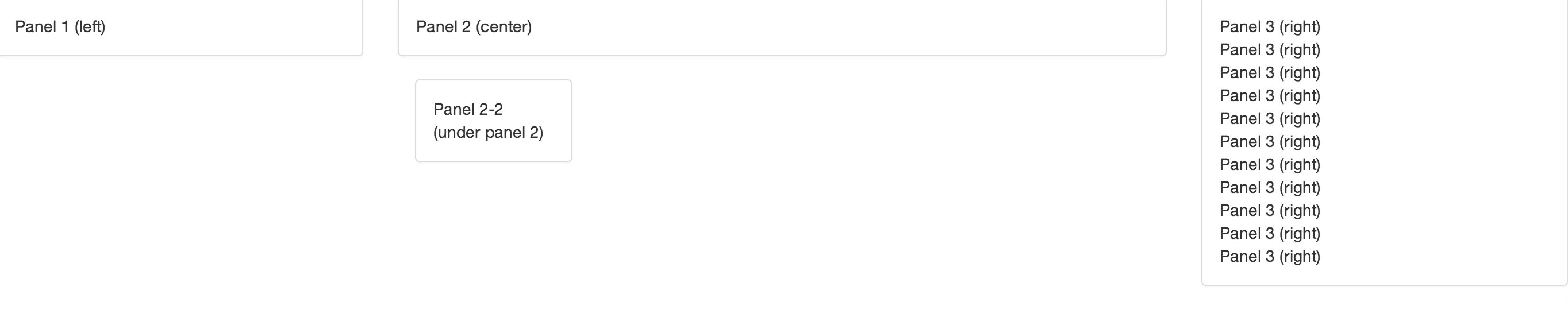
 它有效,但如果面板 3 的高度大于面板 1 或 2,我会得到这个:
它有效,但如果面板 3 的高度大于面板 1 或 2,我会得到这个:

我该如何解决?
最佳答案
您应该这样做,将面板 2-2 嵌套在面板 2 下,而不是让它位于末尾,这不是您想要的。这是 Bootply:http://bootply.com/102721
代码
<div class="row">
<div class="col-lg-3">
<div class="panel panel-default">
<div class="panel-body">Panel 1 (left)</div>
</div>
</div>
<div class="col-lg-6">
<div class="panel panel-default">
<div class="panel-body">Panel 2 (center)</div>
</div>
<div class="col-lg-3">
<div class="panel panel-default">
<div class="panel-body">Panel 2-2 (under panel 2)</div>
</div>
</div>
</div>
<div class="col-lg-3">
<div class="panel panel-default">
<div class="panel-body">Panel 3 (right)
<br>Panel 3 (right)
<br>Panel 3 (right)
<br>Panel 3 (right)
<br>Panel 3 (right)
<br>Panel 3 (right)
<br>Panel 3 (right)
<br>Panel 3 (right)
<br>Panel 3 (right)
<br>Panel 3 (right)
<br>Panel 3 (right)
<br>
</div>
</div>
</div>
</div>
演示

关于css - Bootstrap 3 网格 : column under column inside one row,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20808441/