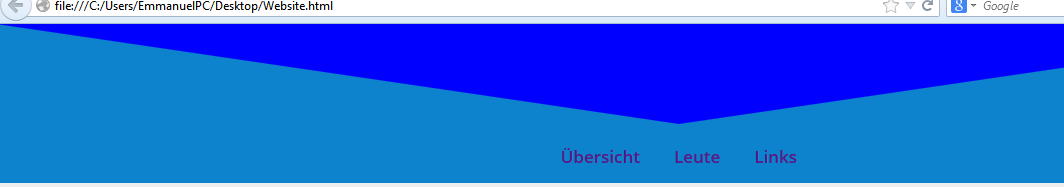
你怎么看我试图在 svg 上显示一个 ul 列表。

我用 z-index 尝试了一些东西,但它不起作用!
我的 html:
<nav>
<svg id="bigTriangleColor" style="z-index:-100;fill:rgb(0,0,255);" xmlns="http://www.w3.org/2000/svg" width="100%" height="100" viewBox="0 0 100 100" preserveAspectRatio="none">
<path d="M0 0 L50 100 L100 0 Z" />
</svg>
<ul>
<li><a href="" title="Übersicht">Übersicht</a></li>
<li><a href="" title="Leute">Leute</a></li>
<li><a href="" title="Links">Links</a></li>
</ul>
</nav>
CSS:
nav {background-color: rgb(14, 131, 205);}
nav{
border-width:1px 0;
list-style:none;
margin:0;
padding:0;
text-align:center;
}
nav li{
display:inline;
}
nav a{
display:inline-block;
padding:15px;
font-size: 17px;
font-family: 'Open Sans', sans-serif;
text-decoration:none;
感谢您的帮助!
最佳答案
我怀疑你必须使用定位。
nav{
border-width:1px 0;
list-style:none;
margin:0;
padding:0;
text-align:center;
position:relative;
height:250px; /* or some other number */
}
nav ul {
position:absolute;
top:0;
width:100%;
}
关于html - 在 svg 上显示文本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19349293/