我对 div 位置相对对齐有疑问。
即使我删除了第一个 div,我也希望第二个 div 固定在适当的位置。 问题是当第一个 div 被移除时,第二个 div 调整了它的位置。
我的问题是,即使我删除了第一个 div,我怎样才能保留第二个 div 的位置?谢谢:)
这段代码:
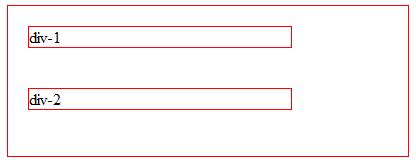
<div style="border: 1px solid red;width:400px;height:150px;margin:0px auto;" >
<div style="border: 1px solid red; position: relative;
width: 262px; height: 20px; top: 20px; left: 20px;">div-1</div>
<div style="border: 1px solid red; position: relative;
width: 262px; height: 20px; top: 60px; left: 20px;">div-2</div>
</div>
将输出:

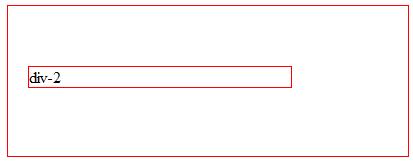
然后如果第一个 div 被移除,第二个 div 会调整它的位置。 这段代码:
<div style="border: 1px solid red;width:400px;height:150px;margin:0px auto;" >
<div style="border: 1px solid red; position: relative;
width: 262px; height: 20px; top: 60px; left: 20px;">div-2</div>
</div>
将输出:

最佳答案
如果将外部元素的定位设置为相对定位,则其内部的绝对定位元素将相对于封闭元素定位:
<div style="border: 1px solid red;width:400px;height:150px;margin:0px auto; position:relative" >
<div style="border: 1px solid red; position: absolute;
width: 262px; height: 20px; top: 20px; left: 20px;">div-1</div>
<div style="border: 1px solid red; position: absolute;
width: 262px; height: 20px; top: 60px; left: 20px;">div-2</div>
</div>
现在您可以删除 div1,div2 不会移动。
关于html - CSS: Div position:relative 对齐问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/839085/