我正在尝试制作一种效果,其中除了透明的特定部分外,整个页面都是黑色的。那部分将是一个随机移动的圆圈。现在,这个圆圈在页面上的任何位置,都可以看到圆圈下的内容,而整个剩余页面将保持黑色。
我在哪里?
我已经创建了脚本,可以在页面上随机移动圆圈,但我无法获得效果。不知道该怎么办。
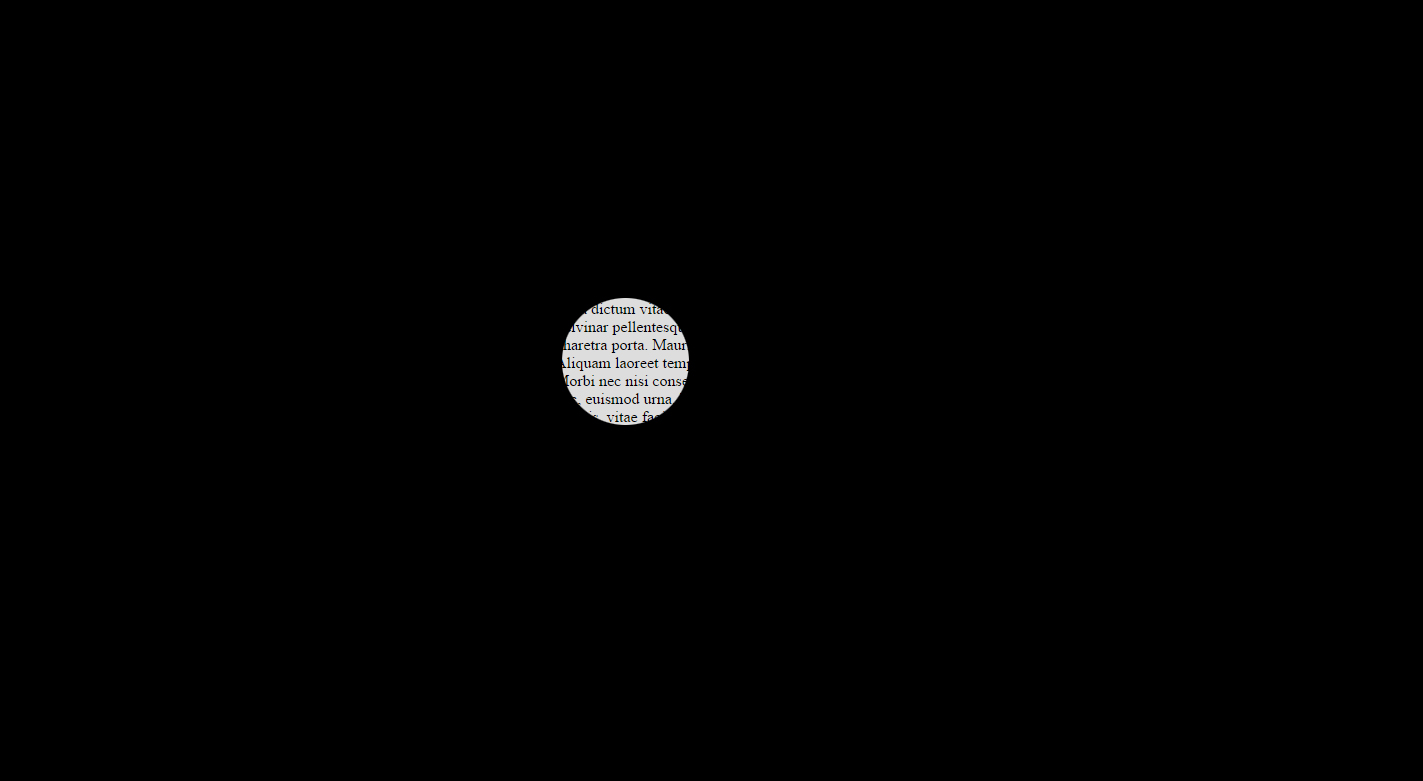
请看下图。它会让您更好地了解我要实现的目标。

现在考虑这个透明圆圈在页面上随机移动(我已经为此编写了脚本)。 欢迎查看this fiddle .它会显示我在哪里。 谢谢..
最佳答案
关于javascript - 如何使除某些部分外的整个页面变黑?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25849977/