我正在使用 CSS3Pie在使用无效 CSS 属性的 IE 中制作圆 Angular
behavior: url(/PIE.htc);
如果我在我的主 CSS 中保留这个声明,其他浏览器是否会加载这个 .htc 文件,即使他们不需要这个文件,或者只有 IE 会加载这个文件?
保持行为有什么好处:url(/PIE.htc);在性能方面是单独的 IE 条件样式表吗?
<!--[if lt IE 9]>
<link rel="stylesheet" type="text/css" href="ie8-and-down.css" />
<![endif]-->
整个代码是这样的
border: 1px solid #696;
padding: 60px 0;
text-align: center; width: 200px;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
background: #EEFF99;
behavior: url(/PIE.htc);
最佳答案
规范说browsers are to completely ignore declarations whose property names they don't recognize .这意味着,理论上,由于 behavior 是 IE 独有的属性,因此 url() 不应被解析,并且该文件不会被 IE 以外的浏览器下载。
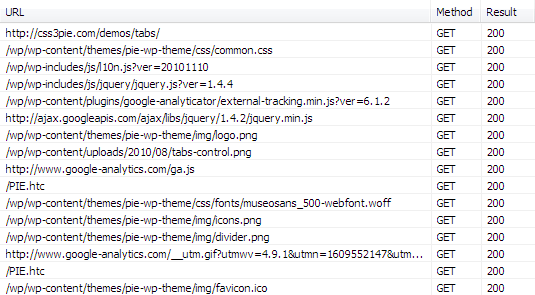
我在 IE9 和 Firefox 4 上进行了测试,加载 the CSS3 PIE tabs demo ,这是 F12 开发人员工具和 Firebug 分别在其网络选项卡中显示的内容。请注意,Firebug 报告没有尝试请求 /PIE.htc 文件。这意味着 Firefox 没有加载该文件,即使它已在您的样式表中声明,因为它无法识别 behavior 属性。
IE9(F12 开发者工具)

Firefox 4( Firebug )

我将该属性移动到带有条件注释的仅限 IE 的样式表的唯一原因是我不想用非标准属性和/或 hack 污染我的主样式表。
关于html - 即使其他浏览器不需要,CSS3PIE .htc 文件也会加载吗?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/5609651/