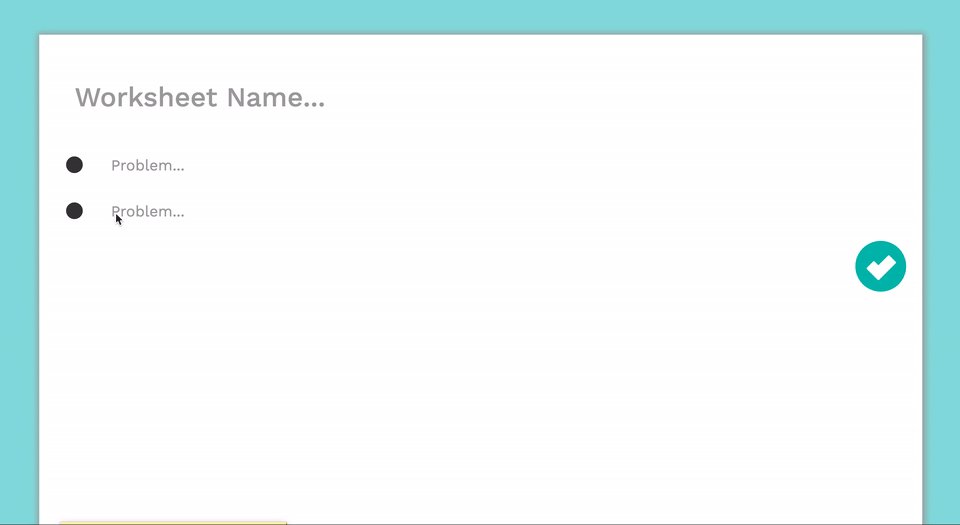
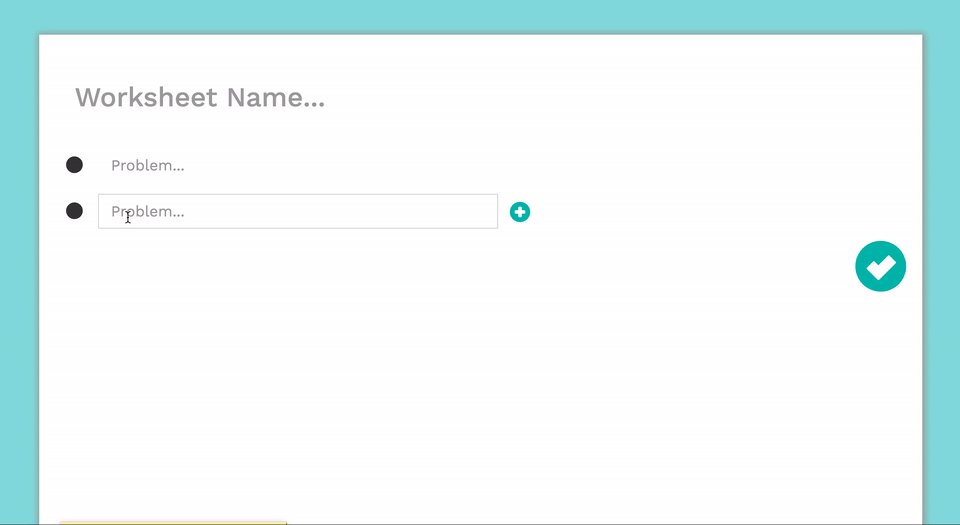
我想要发生的事情
实际发生了什么
我想切换 red-background 类,这样当鼠标悬停在 button-bullet 上时,它会更改其 background-color 到 #FCC1C5。
我不想使用 .btn.button-bullet:hover 因为我有一些 jQuery 逻辑可以在屏幕上只有一个元素符号元素时禁用删除按钮。
出于某种原因,当我 toggleClass("red-background") 时,没有任何显示。
我想这可能是因为在 CSS 中,我将 .btn.button-bullet 的 background-color 设置为 transparent。那么如果这是问题所在,我该如何覆盖 jQuery 中的 background-color?
代码
HTML
<div class="worksheet-problems">
<div class="row">
<div class="col-lg-7">
<div class="form-group">
<div class="input-group input-group-lg worksheet-problem">
<div class="input-group-btn">
<button type="button" class="btn btn-default button-bullet"> <span class="glyphicon glyphicon-one-fine-dot" aria-hidden="true"></span> </button>
</div>
<input type="text" name="Worksheet-Problem" class="form-control" placeholder="Problem..." aria-label="Write worksheet problem here">
<div class="input-group-btn">
<button type="button" class="btn btn-default button-add" aria-label="Add"> <span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span> </button>
</div>
</div>
</div>
</div>
</div>
</div>
CSS
.red-background{
background-color: #FCC1C5;
}
/*get rid of Boostrap default grey for buttons*/
.btn.button-add, .btn.button-bullet{
background-color: transparent;
}
jQuery
$(document).ready(function() {
$(".worksheet-problems").on("mouseenter mouseleave", ".button-bullet", function() {
if ($(".worksheet-problems").children().length > 1) {
$(this).children(".glyphicon").toggleClass("glyphicon-one-fine-dot");
$(this).toggleClass("red-background");
$(this).children(".glyphicon").toggleClass("glyphicon-minus-sign");
}
});
});
最佳答案
问题:您的 red-background 类的特异性低于 .btn.button-bullet。
解决方案(添加更多特异性并将其放在具有透明背景的选择器之后):
.btn.button-add, .btn.button-bullet {
background-color: transparent;
}
.btn.red-background {
background-color: #FCC1C5;
}
关于jquery - 为什么不能覆盖 Bootstrap 按钮上的 CSS 背景颜色?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38232300/