我正在构建的这个表单在 Chrome 和 FF 中完美呈现,但在 IE 中完全错位。
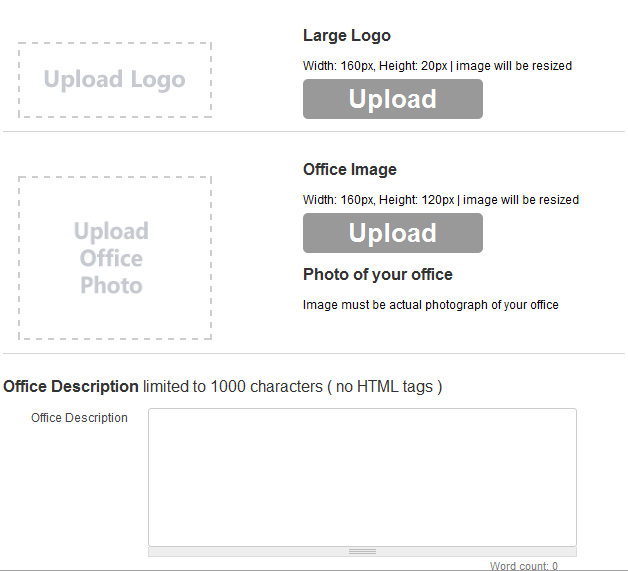
它应该是什么样子:
图片:

HTML:
<!--image upload bit-->
<div class="portlet-content">
<div class="logoInfo">
<h3><strong>Large Logo</strong></h3>
<p>Width: 160px, Height: 20px | image will be resized automatically</p>
</div>
<div class="imageUploadLogo noLogo"><img id="agencyLogo" src="images/logo_silhouette.png" width="170px" height="32px"></div>
<a href="helper/uploadpic.php?lightbox[width]=360&lightbox[height]=140&lightbox[iframe]=1" class="lightbox"><div id="logo_uploada">Upload</div></a>
</div>
<div class="clearfix"></div>
<hr></hr>
<!--//image upload bit-->
<!--office upload bit-->
<div class="portlet-content">
<div class="logoInfo">
<h3><strong>Office Image</strong></h3>
<p>Width: 160px, Height: 120px | image will be resized automatically</p>
</div>
<div class="imageUploadPhoto noPhoto"><img id="agencyLogo" src="images/office_silhouette.png" width="160px" height="120px"></div>
<a href="helper/uploadpic.php?lightbox[width]=360&lightbox[height]=140&lightbox[iframe]=1" class="lightbox"><div id="logo_uploada">Upload</div></a>
<div class="extraInfo">
<h3><strong>Photo of your office</strong></h3>
<p>Image must be actual photograph of your office</p>
</div>
</div>
<div class="clearfix"></div>
<hr></hr>
<!--//office upload bit-->
<h3><strong>Office Description</strong> limited to 1000 characters ( no HTML tags )</h3>
<div class="field2"><label for="description">Office Description</label> <textarea class="resizable" id="officeDesc" rows="7" cols="50" name="description"></textarea>
</div>
<div class="clearfix"></div>
CSS:
/*agency profile stuff*/
.noLogo {
border: 2px dashed #4f8a10;
}
.noPhoto {
border: 2px dashed #4f8a10;
}
.imageUploadLogo {
background-color: #fff;
border: 2px dashed #CECECE;
float: left;
margin: 0 15px 0 0;
padding: 20px 0;
text-align: center;
width: 190px;
}
.imageUploadPhoto {
background-color: #fff;
border: 2px dashed #CECECE;
float: left;
margin: 0 15px 0 0;
padding: 20px 0;
text-align: center;
width: 190px;
}
#logo_uploada
{
position:absolute;
left:300px;
top:46px;
width:180px;
background: #999999;
font-size: 26px;
font-weight: bold;
text-align: center;
color: #FFF;
padding-top: 10px;padding-bottom: 10px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
margin-bottom: 0.4em;
margin-top: 0.4em;
}
#logo_uploada a:visited,
#logo_uploada a:link{
color: #fff;
}
#logo_uploada:hover {
background-color: #3399ff;
cursor:pointer;
}
.logoInfo {
position:absolute;
left:300px;
top:5px;
}
.extraInfo {
position:absolute;
left:300px;
top:110px;
}
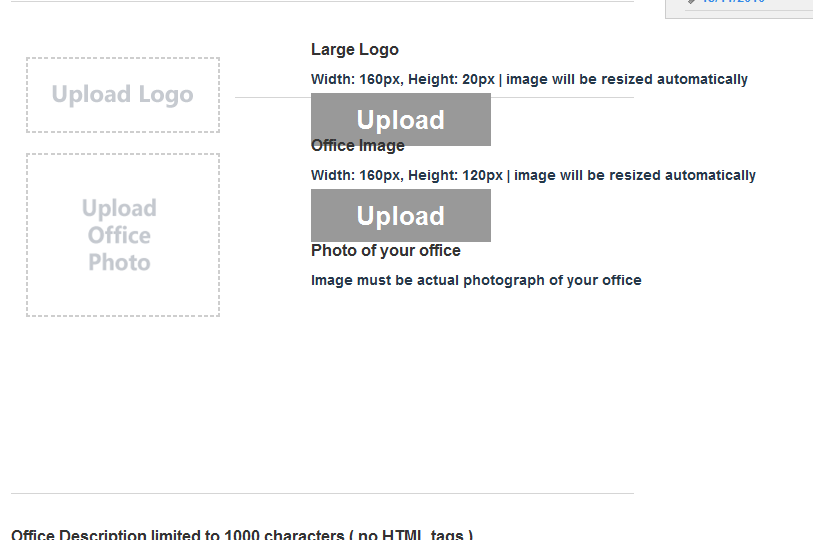
根据要求,这是它在 IE 中的样子:

最佳答案
审核中:
1) 看起来您正在为边框使用“hr”标签……当您不需要时。相反,将整个“portlet-content”和“imageUploadLogo”内容包装在一个类中(即“uploadContainer”具有“border-bottom: 1px solid #CECECE; clear: both; display block; padding: 0 0 20px 0 ; 边距: 0 0 20px 0; 宽度: 100%;)
.uploadContainer { border-bottom: 1px solid #CECECE; clear: both; display block; padding: 0 0 20px 0; margin: 0 0 20px 0; width: 100%; }
padding 和 margin 是为了间距。然后您可以删除“hr”标签。
因此您的新容器将是:
<div class="uploadContainer">
<div class="portlet-content">
<div class="logoInfo">
<h3><strong>Office Image</strong></h3>
<p>Width: 160px, Height: 120px | image will be resized automatically</p>
</div>
<div class="imageUploadPhoto noPhoto"><img id="agencyLogo" src="images/office_silhouette.png" width="160px" height="120px"></div>
<a href="helper/uploadpic.php?lightbox[width]=360&lightbox[height]=140&lightbox[iframe]=1" class="lightbox"><div id="logo_uploada">Upload</div></a>
<div class="extraInfo">
<h3><strong>Photo of your office</strong></h3>
<p>Image must be actual photograph of your office</p>
</div>
</div>
2) #logo_uploada 不需要有“position: absolute”。相反,设置“显示: block ;”然后 margin + padding 作为位置。
3) 看起来你有一个额外的“/div”-tag 用于这两个容器...应该包裹在什么东西里,对吧?我发布的#1 应该是一个solid div 容器 供您使用。
如果您使用的是 css-reset,您的所有 div 可能应该重置为使用“display: block” .
希望对您有所帮助!尝试这些样式并返回结果。
关于css - IE中元素重叠的垂直对齐,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/4631425/