我正在使用来自 Twitter-Bootstrap 的导航丸。在某些屏幕分辨率下,药丸会无缘无故地被压下。使用 Firebug 时,如果我从 .nav-pills 中删除 display:table,问题就会消失。我试图覆盖我自己的一个 .css 文件中的显示:表格,但到目前为止,Firefox 始终将我的覆盖尝试视为一种单独的样式。
这是问题的一个例子。我知道这不是处理问题的最佳方式,但它看起来是证明问题的最佳方式。
提前致谢
Bootstrap CSS:
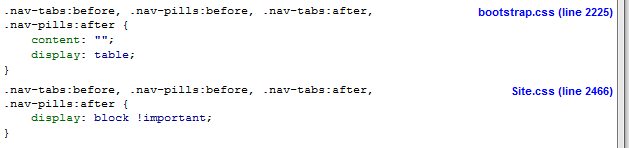
.nav-tabs:before, .nav-pills:before, .nav-tabs:after, .nav-pills:after
{
content: "";
display: table;
}
我的 CSS:
.nav-tabs:before, .nav-pills:before, .nav-tabs:after, .nav-pills:after
{
display:block !important;
}
CSS 结果: 当我的显示样式应该覆盖 Bootstrap 样式时,Firefox 似乎将两个 css 语句识别为单独的样式。

最佳答案
如果您在 Chrome 中检查您的元素,您可以查看应用于该元素的 css 选择器是否属于媒体查询。
当您配置 Bootstrap 下载时,您是否检查了“响应”部分中的选项?
我想问题是来自媒体查询的 css 选择器覆盖了您自己的 css 选择器。
关于css - 覆盖 Bootstrap CSS,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10114087/