我正在使用 font-face,我的字体在 Firefox for mac 中看起来很糟糕。
我试过 -webkit-font-smoothing: antialiased 和 font-smoothing: antialiased。
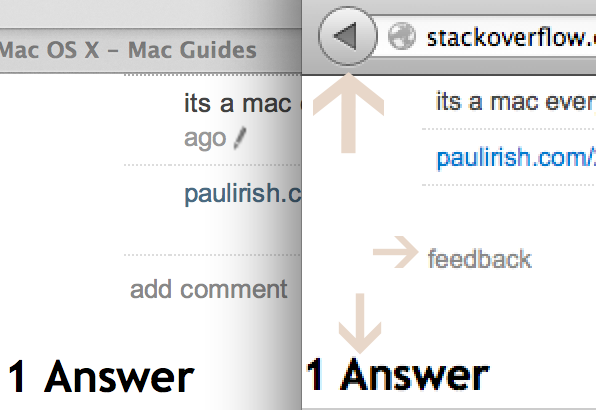
这里有两个截图:
由于视网膜屏幕,图像变得非常大,所以它们看起来有点放大。
如果您想查看任何代码,这是网站的 URL。
谁有解决这个问题的好方法?
最佳答案
好消息:这可能不是你的错。坏消息是,我不确定您能做些什么。
我在我的电脑上查看了这个网站,它看起来不错。我在我的 macbook pro(带视网膜)上的 Safari 上查看了该网站,它看起来很棒(除了 Logo ,我认为它是光栅图形)。
Firefox(版本 17)看起来很糟糕(就像您的屏幕截图一样)。我禁用了元素上的样式,甚至默认字体看起来也很糟糕。然后我注意到 FF 本身(例如选项卡上的文本)看起来锯齿很差。
然后我打开了我自己的一个网站,尽管它使用的是 Helvetica,但它看起来很糟糕。这个网站看起来很糟糕(见我下面问题的截图)。甚至我的 SVG 图像(在 iPad 上看起来很漂亮)看起来也很糟糕。
对比(左边是Safari,右边是FF 17)

我的猜测是问题比字体更深。我在视网膜显示屏上的其他应用程序中注意到了这一点。我相信 Chrome 也有同样的问题。
修复
最近的测试版(第 18 版)is slated to address these problems并且似乎完全解决了这个问题,尽管浏览器之间的字体看起来仍然略有不同(您现在可以使用 CSS 对其进行调整)
Firefox 用户通常善于更新,所以这应该不会成为问题。
关于css - Font-face 字体在 Firefox 中看起来更粗,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13636931/